这是我在 UIButton 一侧的文本:
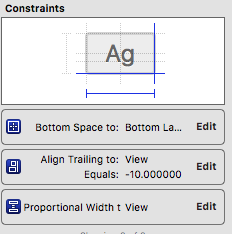
它应该显示“highscores”,但现在没问题了,因为它在 Storyboard 中并且没有运行。我的约束如下:
比例宽度为父 View 的0.3。我在 viewDidLoad 中解决了这个问题:
highscoresButton.titleLabel!.minimumScaleFactor = 0.5
但是模拟器显示的和 Storyboard完全一样。为 UILabels 应用最小比例因子时,它可以正常工作。我在这里做错了什么?谢谢你。将最小比例因子更改为 0.1 也没有任何效果。
最佳答案
按钮有点古怪......这不会在 Storyboard 中改变它,而不需要一些努力将它变成一个自定义的 IBDesignable 控件,但应该在运行时到达你想要的位置。
btn.titleLabel!.font = UIFont(name: "Your Font", size: 50.0)
btn.titleLabel?.minimumScaleFactor = 0.1
btn.titleLabel?.numberOfLines = 1
btn.titleLabel?.adjustsFontSizeToFitWidth = true
btn.titleLabel?.lineBreakMode = NSLineBreakMode.byClipping
关于ios - UIButton 标题的最小比例因子不适用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42875255/