我使用“margin: 0 auto”使段落居中
我想要h1、h2、h3 等。当有很多空白区域时(例如在大屏幕上的全 Angular div 中),标题从段落的左侧开始。使用 margin-left 设置很容易。 使用@media 语句可以排除小屏幕的 margin-left。
我的问题是:@media 不会删除左边距,如果不是较小的屏幕,对象只是在使用较少列的 div 中.如何使对象的边距不适用于较小的 div?
我想在没有 JavaScript 的情况下执行此操作。必须有一种方式来表达“this 在这么多列或更多列的 div 中”。
我是否必须编写一个规则,列出要在其中应用该规则的每个 div 大小的变体?
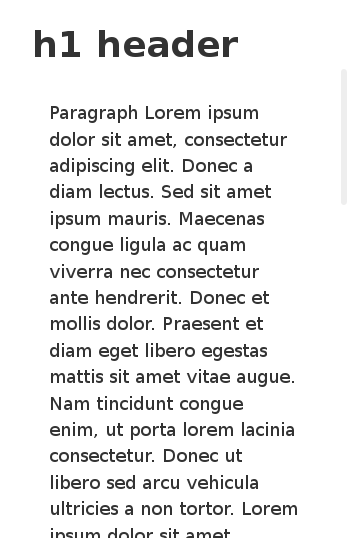
漂亮的小屏幕:

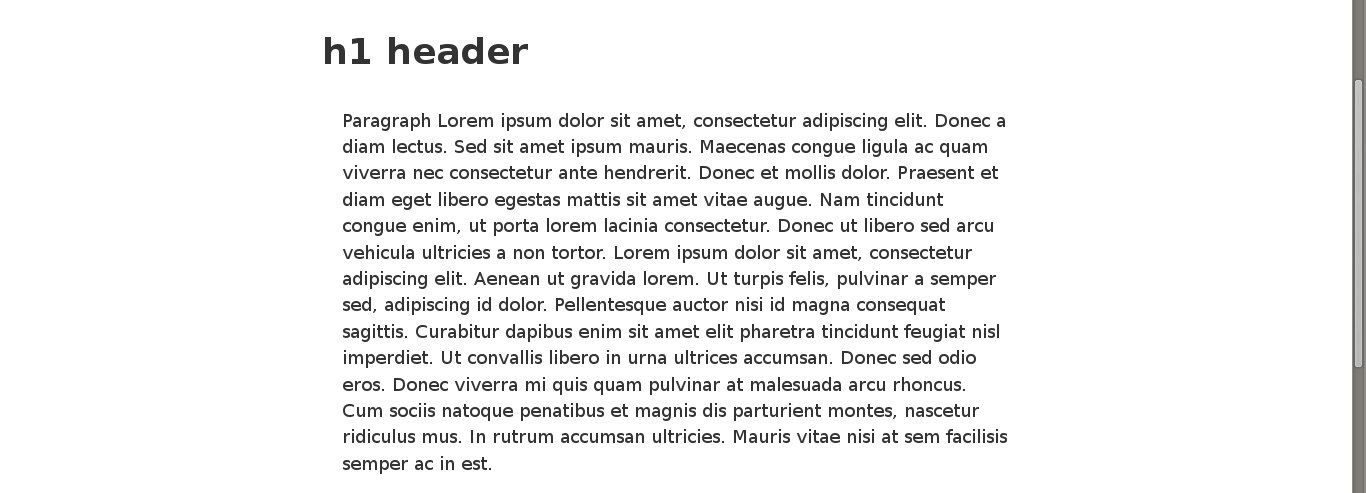
Nic宽屏:

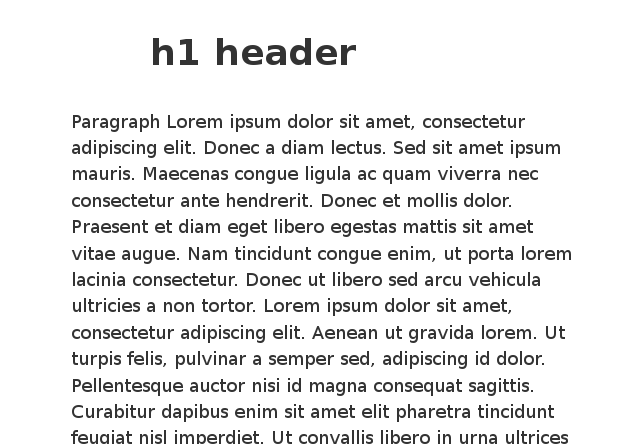
宽屏幕上的小 div 不好:

那些使用:
p { margin: 0.5em auto; padding: 0.4em 1em; max-width: 40em; }
@media (min-width: 1200px)
h1 { margin-left: 18%; }
我希望段落和标题在宽 div 中居中而不是仅仅将它们放在偏移列中的原因是因为我希望能够在同一个 div 中包含全 Angular 表格或图像以及段落。所以我真正想要的是让 margin-left 停止出现在较小的 div 上。
我能想到的最好的折衷办法就是将标题居中,但我更喜欢向左偏移。
最佳答案
换个 Angular 想。让 bootstrap 做它为小屏幕做的事情,只使用 @media 来纠正大屏幕上的 h1 ...。
关于css - 如何在 Bootstrap 中获得仅适用于最小列宽的 div 的 CSS?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24227315/