搜索了这个地方并尝试了不同答案中建议的选项,例如“display:block”、float:left 等,但我无法将它们放在同一行上。
这是插件的代码:
<div class="gift-certificate sc_info_box">
<h3>Mottagare av presentkort</h3>
<div class="gift-certificate-show-form">
<p>Vem vill du skicka ditt presentkort till?</p>
<ul class="show_hide_list" style="list-style-type: none;">
<li><input type="radio" id="hide_form" name="is_gift" value="no" checked="checked"> <label for="hide_form">Till mig!</label></li>
<li>
<input type="radio" id="show_form" name="is_gift" value="yes"> <label for="show_form">Till någon annan!</label>
<ul class="single_multi_list" style="list-style-type: none;">
<li><input type="radio" id="send_to_one" name="sc_send_to" value="one" checked="checked"> <label for="send_to_one">Send to one person</label>
<input type="radio" id="send_to_many" name="sc_send_to" value="many"> <label for="send_to_many">Send to different people</label></li>
</ul>
</li>
</ul>
</div>
<div class="gift-certificate-receiver-detail-form">
<div class="clear"></div>
<div id="gift-certificate-receiver-form-multi">
<div class="form_table">
<div class="email_amount">
<div class="amount"><p class="coupon_amount_label"><span class="amount">1,500 kr</span></p></div>
<div class="email"><input class="gift_receiver_email" type="text" placeholder="Email address..." name="gift_receiver_email[9216][]" value=""></div>
</div>
<div class="message_row">
<div class="sc_message"><textarea placeholder="Message..." class="gift_receiver_message" name="gift_receiver_message[9216][]" cols="50" rows="5"></textarea></div>
</div>
</div>
</div>
<div id="gift-certificate-receiver-form-single">
<div class="form_table">
<div class="email_amount">
<div class="amount"><p class="coupon_amount_label"><span class="amount">1,500 kr</span></p></div>
<div class="email"><input class="gift_receiver_email" type="text" placeholder="Mottagarens E-mail..." name="gift_receiver_email[0][0]" value=""></div>
</div>
<div class="message_row">
<div class="message"><textarea placeholder="Ditt meddelande..." class="gift_receiver_message" name="gift_receiver_message[0][0]" cols="50" rows="5"></textarea></div>
</div>
</div>
</div>
</div></div>
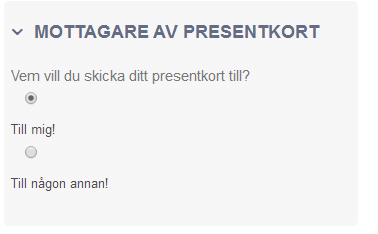
这显示:

所以问题是:我将如何获得两行按钮旁边的文本?如果可能的话,我还需要在手机上工作。
最佳答案
制作你的 CSS:
li input[type="radio"], li label {
display: inline-block;
}
它们的默认布局是 display: block,无论您将它们放在一个标签中如何,它们都会放在自己的行中。
关于css - 如何在同一行上获取带有文本的单选按钮?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24456532/