我正在使用来自这里的 jquery 拆分器插件(第一个 google 命中):https://github.com/jcubic/jquery.splitter
我有一个示例代码:
HTML:
<div id="widget">
<div id="foo">
Left Panel
</div>
<div id="bar">
right panel
</div>
</div>
CSS:
#widget {
width: 400px;
height: 100px;
}
#foo {
background-color: #E92727;
height: 1000px;
}
#bar {
background-color: #BEE927;
height: 100%;
}
JS:
$('#widget').split({ orientation: 'vertical', limit: 100 });
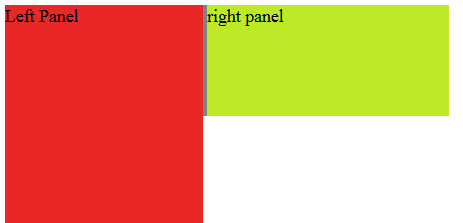
这给了我以下结果:

现在我需要两个面板(左和右)始终保持相同的高度,以便分隔条到达最底部。两个面板的内容都可以动态增长。
最佳答案
将#widget的高度改为#foo和#bar之间的最高高度
var foo = $('#foo').height();
var bar = $('#bar').height();
$('#widget').height( (foo > bar) ? foo : bar );
关于javascript - Jquery Splitter bar 100%面板高度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25404614/