我这辈子都解决不了这个问题。希望这对你们中的一位了不起的人来说很容易。
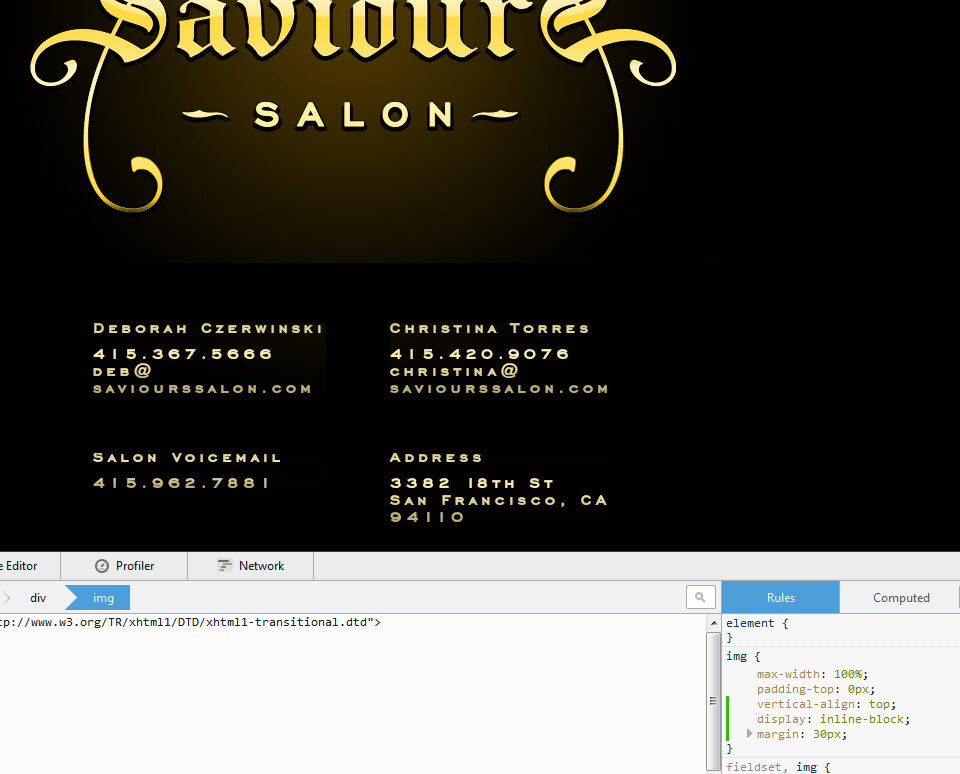
在这一点上,我主要是试图让“沙龙语音邮件”图像在“宽”模式下正确排列到顶部(图像都很粗糙——我不担心这一点):
http://saviourssalon.com/test/063/
图像之间的间隔也太小了——我想我后来尝试使用不同大小的图像,但我认为无论如何都不能解决这个问题。
上次我在这里问问题时,有人提到使用 Firebug。我在 Safari 中使用了等效工具,但在这种情况下它似乎并没有真正帮助。
这是 CSS 中最重要的部分:
img {
max-width: 100%;
padding-top: 0px;
padding-bottom: auto;
}
#hero_wrapper {
max-width: 100%;
position: relative;
}
box {
text-align: center;
max-width: 466px;
}
这是相应的 HTML:
<div id="contact_wrapper">
<box>
<div>
<img src="images/big_type_v2_011_06.jpg">
<img src="images/big_type_v2_011_08.jpg">
</div>
</box>
<box>
<div>
<img src="images/big_type_v2_011_12.jpg">
<img src="images/big_type_v2_011_13.jpg">
</div>
</box>
</div>
完整的 CSS 是 here .
最佳答案
您可以尝试将 vertical-align 属性添加到以下 CSS 规则:
img {
max-width: 100%;
padding-top: 0px;
vertical-align: top;
display: inline-block;
margin: 30px;
}
如果您在图像上使用 display: inline-block,您可以更好地控制图像间距,这样顶部/底部边距将达到预期效果。
出于说明目的:

关于html - CSS 对齐不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25588025/