我实现了这个 Bootstrap 3 Navbar Collapse 更改导航栏折叠,但我在导航上切换时遇到问题。
我将此设置为 min-width: 992px 以使我的菜单悬停打开而不是切换桌面大小。
ul.nav li.dropdown:hover ul.dropdown-menu {
display: block;
} /* adding hover effect to bs navbar only for md size and up */
.dropdown-menu > li > a {
text-align: right;
}
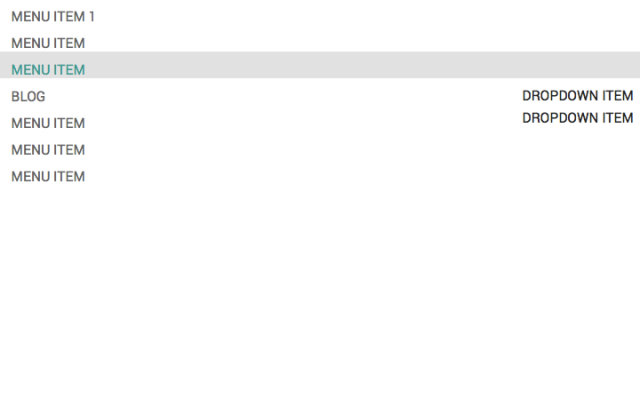
我遇到的问题是,当我切换 sm 尺寸的菜单项时。下拉菜单不会直接在下方切换。它熄灭到右手边。我似乎找不到将它直接放在下面的 css 选择器是什么,而其他元素“移开”
是这样的
我想要小号的
试图将我的代码插入到 bootply 中……但它并没有在那里正常折叠??? http://www.bootply.com/Q2fqP7kfAK
最佳答案
发现改变折叠的css有个
.navbar-nav>li {
float: none;
}
这导致它漂移到一边,直到它撞到 xs!删除它就可以了
谢谢!
关于html - Bootstrap nav collapse - 菜单项未在切换下拉列表中对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25773077/