我正在为 iOS 和 Android 开发应用程序,我正在使用 JQuery Mobile 1.4.3 + Phonegap Build。我的导航应用程序基于 JQuery Mobile ListView 。我的页面在 ListView 中带有链接,可以转到其他页面。
问题是当从一个带有 ListView 的页面转到另一个带有 ListView 的页面时,这些元素是预先选择的(突出显示)。
预选元素是您在第一个元素中选择的第'n'个。例如:如果您在第一页中选择了第三项,则在第二页中将预选(突出显示)第三项。
我的listviews是正常的,就像这样:
<div data-role="content">
<ul data-role="listview">
<li><a href="paginas/asociaciones.html">Asociaciones / Misiones</a></li>
<li><a href="paginas/hospitales.html">Hospitales</a></li>
<li><a href="paginas/uniones.html">Uniones</a></li>
<li><a href="paginas/universidades.html">Universidades</a></li>
</ul>
</div>
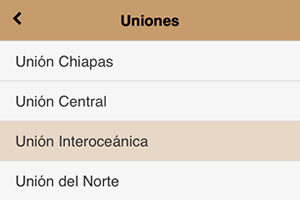
这是加载第二页时显示的屏幕。它默认突出显示一个元素:

此错误仅在移动设备(iOS 和 Android)中显示;在移动浏览器和已安装的应用程序中。
我还没有为这个 JQuery Mobile 错误创建解决方案。知道如何解决吗?谢谢!
最佳答案
使用 Safari 的网络检查器调试我的应用程序,我看到 JQM 自动将 :hover 类应用到这种 ListView 。
解决方案:
就像在移动环境中一样,悬停不存在我修改了我的 JQM 主题的 CSS 类 .ui-listview .ui-btn:hover 并更改了 background-color .像这样:
.ui-listview .ui-btn:hover {
background-color: transparent!important;
}
关于html - 在 JQuery Mobile ListView 中停止预选(突出显示)元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25858041/