基本上,我制作了一个简单的网站。
我正在使用 bootstrap 以及 masonry jquery 和 google maps。
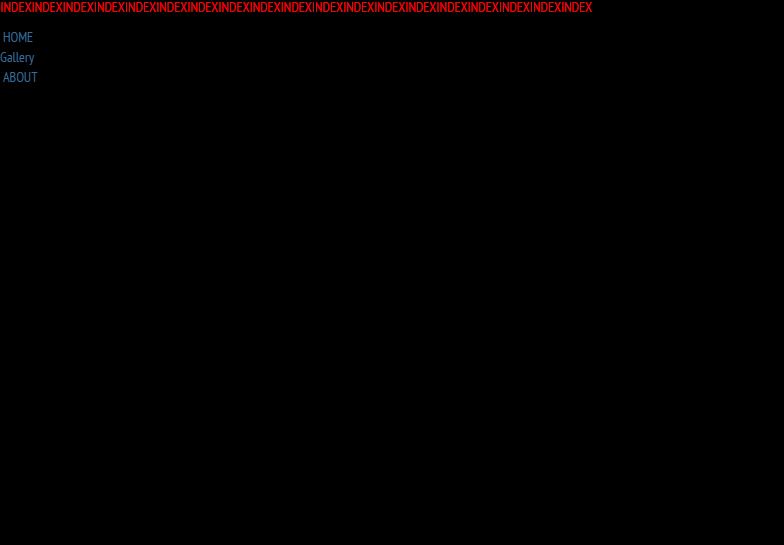
这是我网站的基本页面。

这个网站的工作原理就像点击图库一样,索引页面会淡出,图库页面会淡入。
让我们直接进入我的 CSS。我想知道它有什么问题,因为我遇到了这个问题。
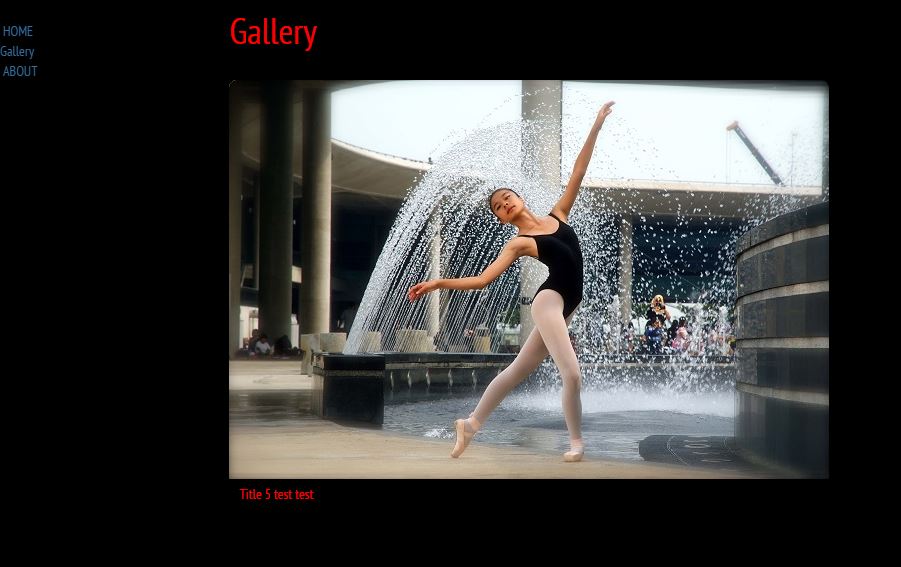
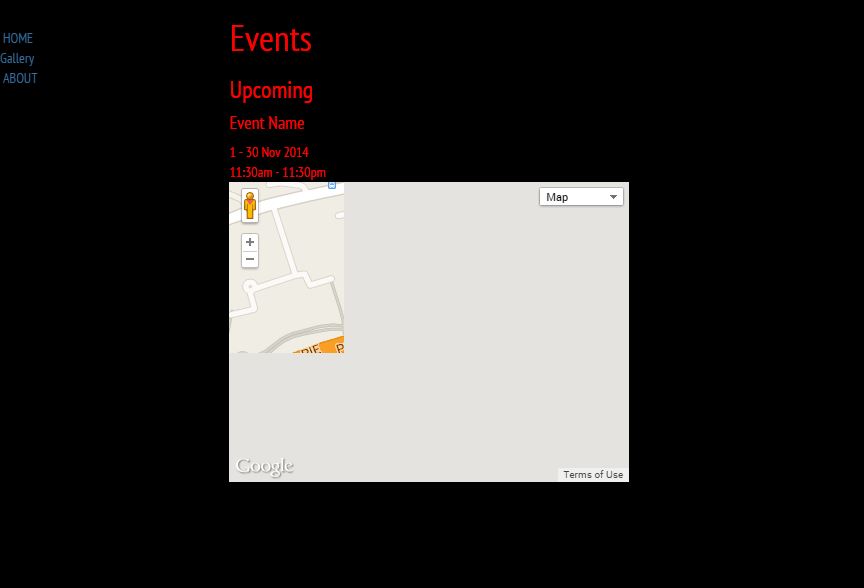
我的画廊砖石图像会相互重叠,但如果我把东西放在分区类部分之外。一切安好。谷歌地图宽度问题也是如此。
只有手动调整窗口大小后,一切才会好起来。
这是问题的SS


我的整个 CSS 链接 http://pastebin.com/kqWaszqF 我的自定义 js 链接 http://pastebin.com/uqSvaMeT 我的索引页链接 http://pastebin.com/eKHyJV95
如您所见,如果我将画廊和 map 的所有这些代码放在外面,一切都会很好地工作,但如果我把它放在里面。这就是上面的问题。
我尝试了 min-width: 100%、width: 100% 之类的所有设置。好像这个问题一直存在。即使我为 masonry 和 googlemap 的 javascript 设置了 TimeOut,它有时也能工作但并不完美,因为它也会失败。
有好心人能帮帮我吗?
最佳答案
您需要提供一个 html fiddle ,以便我可以测试它以帮助您。
关于javascript - 砌体和谷歌地图的图像重叠不占用分割宽度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26030432/