我正在尝试使用 HTML/CSS 创建以下控件。我需要有关仅使用 HTML 和 CSS 实现此功能的最佳方法的建议。我能够使用不同的 anchor () 标签来实现它。但我不确定这是最好的方法,因为它们都有相同的目的。
链接、蓝色圆圈和购物车图标应该会将您带到不同的页面。
此外 - 对于图标,我正在实现超棒的字体。 http://fortawesome.github.io/Font-Awesome/icons/
如有任何意见和建议,我们将不胜感激!
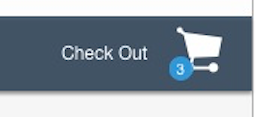
这是一张图片:

到目前为止,这是我的 HTML - 但我认为这不是最好的方法...
<div id="check_out_utility" class="float_right">
<a id="check_out_utility_link" class="white_link float_left" href="#">Check Out</a>
<div id="shopping_cart" class="float_right">
<i class="fa fa-shopping-cart fa-3x white_color"></i>
</div>
</div>
再次感谢
最佳答案
您可以在购物车图标内使用绝对定位。
我从头开始构建一个快速示例
HTML:
<a class="cart" href="#">
Checkout
<span class="fa fa-2x fa-shopping-cart">
<span class="badge">3</span>
</span>
</a>
CSS:
.cart {
background-color: #2F4178;
display: inline-block;
width: 200px;
height: 20px;
text-decoration: none;
color: #FFF;
padding: 20px;
}
.cart .fa {
position: relative;
}
.cart .badge {
display: inline-block;
background-color: #478BFF;
border-radius: 50%;
padding: 3px;
color: #FFF;
width: 10px;
height: 10px;
text-align: center;
font-size: 11px;
position: absolute;
bottom: 0;
left: 0;
}
fiddle :http://jsfiddle.net/jqac30Lz/
关于html - 如何使用html和css生成如下控件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26544033/