我创建了一个 jQuery 函数来检索用于网页的颜色:
$('*').each(function(i, el){
var $element = $(el),
color = $element.css('background-color');
if(!~$.inArray(color, colors))
colors.push(color);
});
它对我来说很好用。 现在我需要将这段代码转换成纯 javascript,我这样写:
var elements = Array.prototype.slice.call(document.getElementsByTagName('*')),
len = elements.length,
i, node, color;
for (i = 0; i < len; i++) {
node = elements[i];
color = node.style.backgroundColor;
if (color && !~colors.indexOf(color)) {
colors.push(color);
}
}
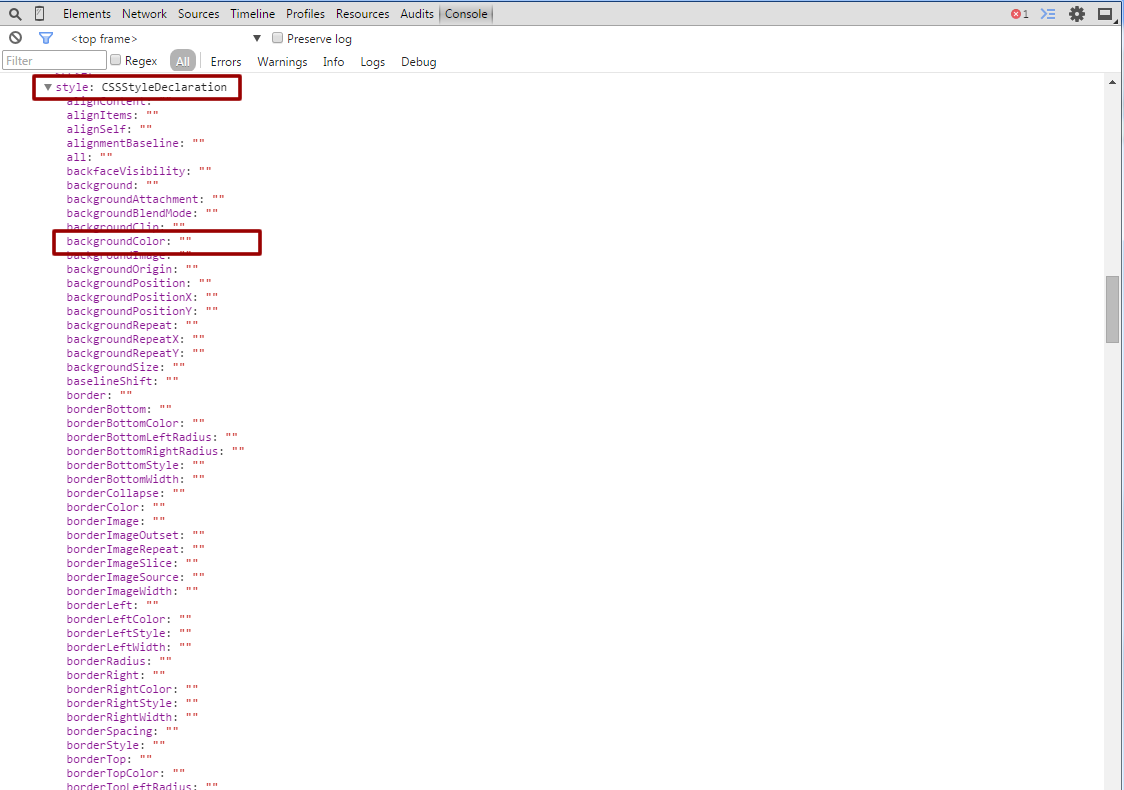
但是对于每个元素,元素 node.style.backgroundColor 永远是空的,就像这个截图

为什么在 jquery 中一切都完成了,而使用 javascript 转换脚本却不能正常工作?
最佳答案
您应该对 css 样式使用 getComputedStyle 方法,因为 node.style.backgroundColor 仅适用于内联样式(如本问题中所建议的 Javascript - getting the background color of the hovered element )
//try this
getComputedStyle(target).backgroundColor
关于javascript - 网页颜色检索适用于 jQuery 但不适用于 javascript,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27147654/