在我的网站上,我有 3 个背景图像应用到 body 元素(给人以顶部、左侧和底部边框的印象),如下所示:
body {
background: url('../image/body-x.gif') repeat-x 0 0,
url('../image/body-x.gif') repeat-x 0 100%,
url('../image/body-y.gif') repeat-y -280px 0;
background-color: #47b48e;
}
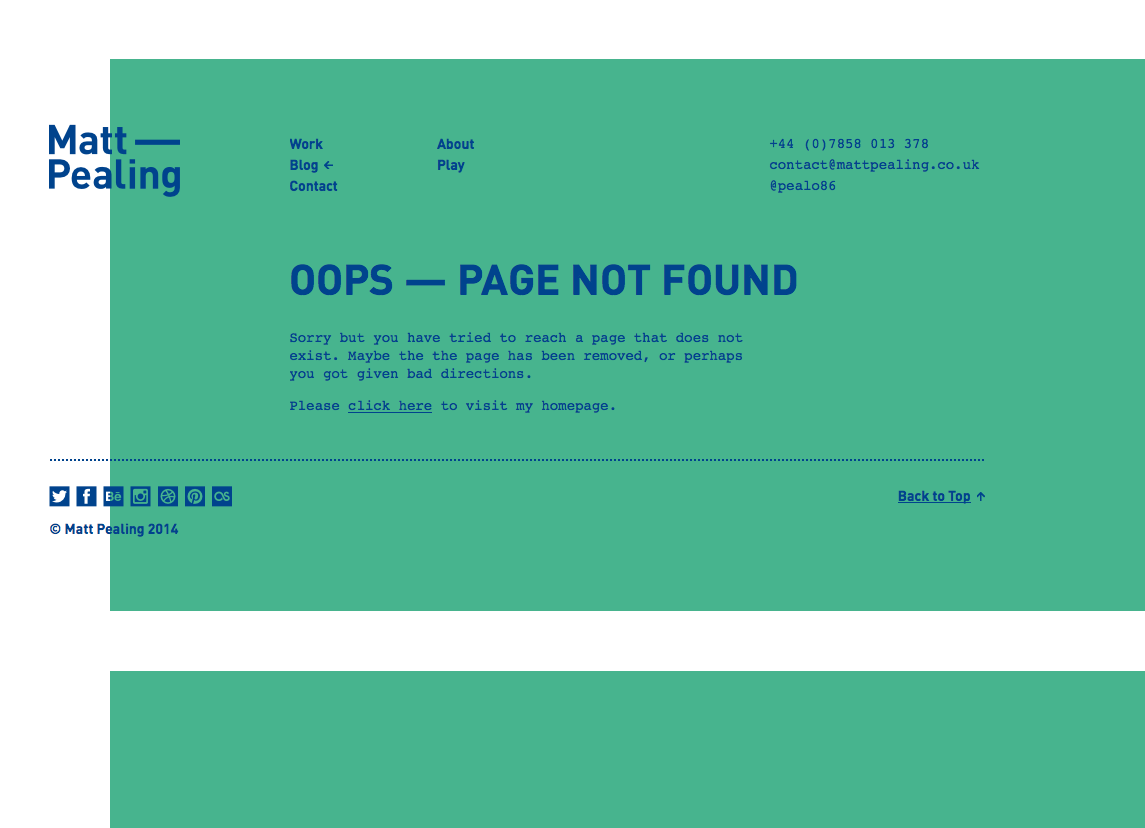
由于页面很长,因此大部分时间都可以正常显示。但在较短的页面上——例如 404 模板 http://www.mattpealing.co.uk/asdfadsf — body-x.gif 没有粘在页面底部,如下所示:

我试过添加以下代码(我过去多次读到这是一个常见的解决方案):
html, body {
height: 100%;
}
但我永远无法让它发挥作用。它仍然没有出现在底部,而是在其他页面上打破了它。例如在“关于”页面上,底部边框图像与正文重叠,如下图所示:

谁能看出我做错了什么?
最佳答案
尝试:
html, body { min-height: 100% }
发件人:Make <body> fill entire screen?
顺便说一句,如果您在正文上使用白色的顶部和底部边框并且只使用左侧空白区域的背景图像会怎么样?这将使代码更简单,并减少一些不必要的 HTTP 请求。
关于html - CSS 背景图片 : Bottom of Page,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27692795/