当 jqgrid 有超过 50 条记录时,行列未与标题列正确对齐。
如何在 jqgrid 的垂直滚动标题中添加额外的列,如下图所示。
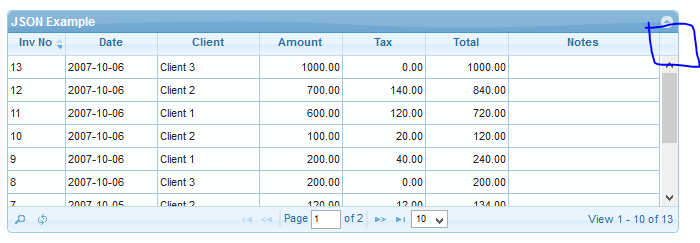
示例: Display Extra column for vertical scrolling in jqgrid.

在我的 jqgrid 中,没有单独的垂直滚动列,当标题超过 10 个时,行和标题列会发生变化。
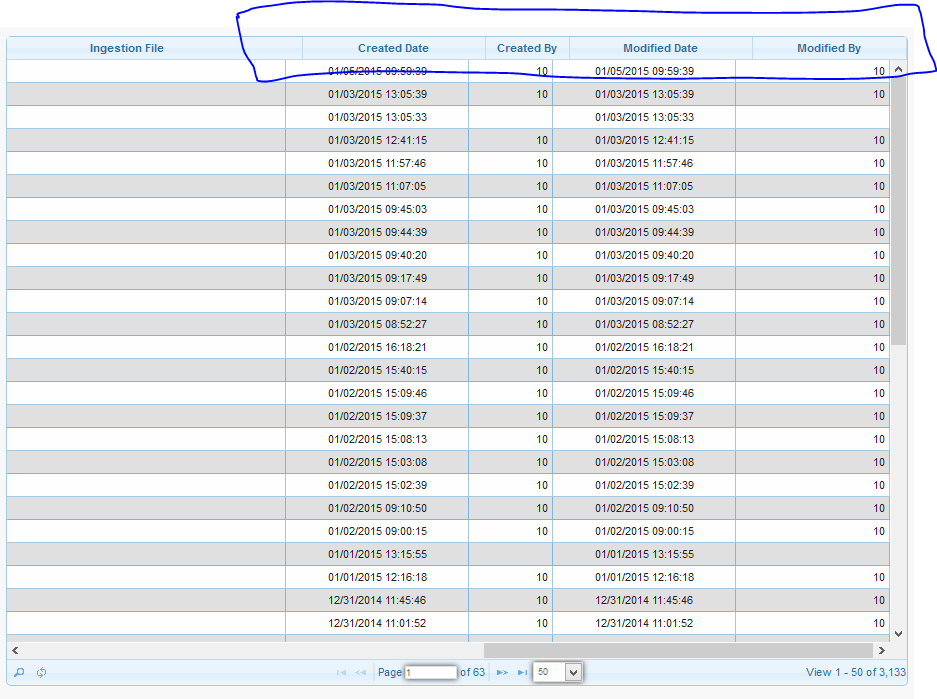
下面是 jqgrid 的图像,没有用于垂直滚动的标题列。

最佳答案
使用 jqGrid 版本 4.1.1,您可以向您的列添加额外的值:
colNames:['ID',
'Etat',
'Date',
'Fournisseur<br/>Commande',
'Contenu',''],
然后在空白列定义中加入:
colModel:[
{name:'ID',index:'ID',hidden:true,width:70,align:'center',sorttype: 'int'},
{name:'ETAT',index:'ETAT',width:150,align:'center'},
{name:'DATE',index:'DATE',width:150,align:'center',title: false},
{name:'FOURNISSEUR_CMD',index:'FOURNISSEUR_CMD',width:200,align:'center',title: false},
{name:'CONTENU',index:'CONTENU',width:200,align:'center',title: false},
{ name: "empty1", width: 10, sortable: false, hidedlg: true, search: false, resizable: false, fixed: true }
],
然后你应该得到像this example这样的输出
在 jqGrid 版本 4.6.0 中,默认情况下您将拥有这样的列 Fiddle Demo
关于jquery - 如何在标题中添加单独的列以在 jqgrid 中垂直滚动,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27773959/