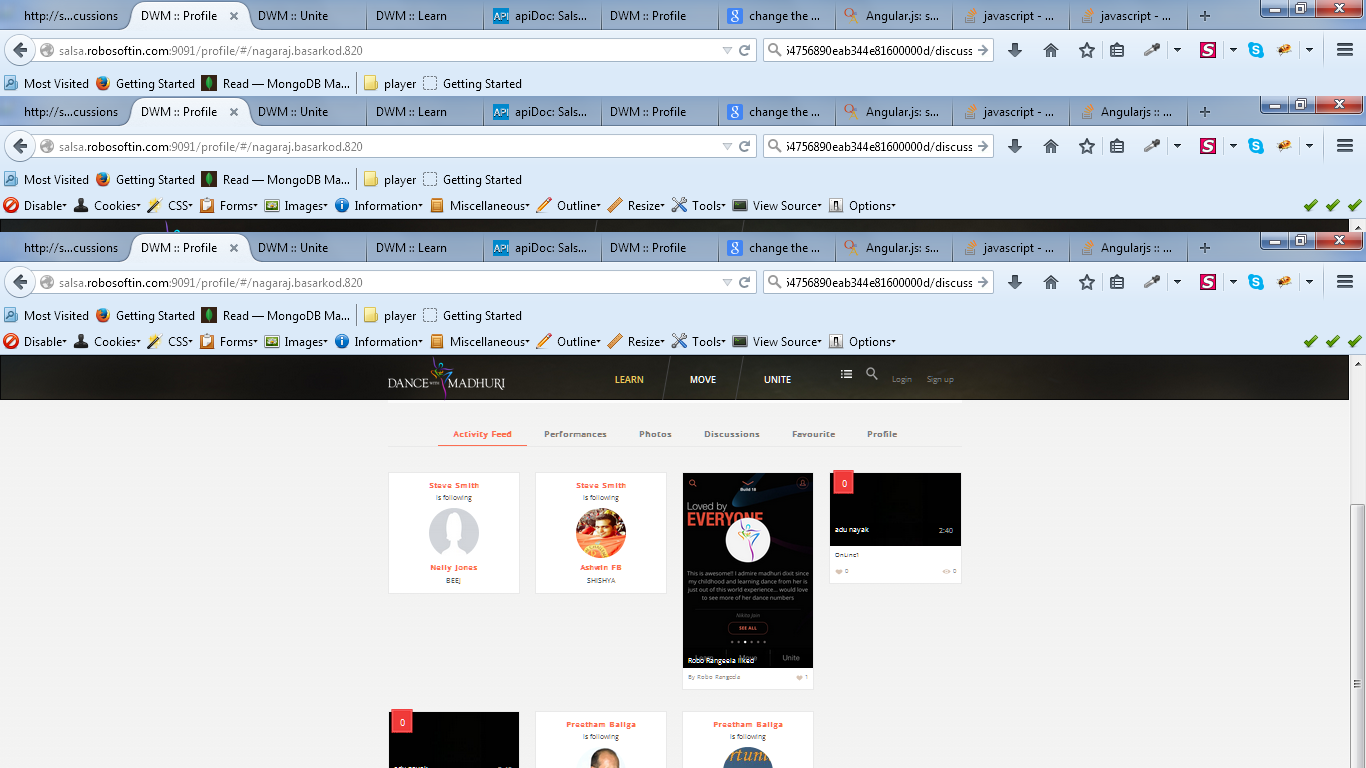
我有一个网页,如下图所示,

网格排列不当。
当我在控制台中执行以下代码时,它正确地形成了网格。
var maxHeight = Math.max.apply(null, $("#activityfeeddetails").find(".course_thumb_outer").map(function (){
return $(this).height();
}).get());
$("#activityfeeddetails").find(".course_thumb_outer").css("height",maxHeight);
执行代码后的画面:

问题:如何在 angular 指令中添加这段代码,以便在加载所有数据和模板后执行。
编辑:这是当前指令(无法正常工作),
dwmProfileDirectives.directive('profileActivityFeedTab', ['Activityfeed', function(Activityfeed) {
return {
restrict: 'E',
scope: {
current:'=current'
},
templateUrl:'tabs/dwm-profile-activity-feed.html',
controller: function($scope) {
$scope.Activityfeeds = Activityfeed.get();
$scope.Activityfeeds.$get().then(function(v){
var maxHeight = Math.max.apply(null, angular.element("#activityfeeddetails").find(".course_thumb_outer").map(function (){
return $(this).height();
}).get());
angular.element("#activityfeeddetails").find(".course_thumb_outer").css("height",maxHeight);
});
}
};
}]);
最佳答案
您可以简单地通过设置 min-height 属性代替 heigth 来解决这个问题 并且所有元素都将具有与最大高度元素相同的高度。
所以只需更改这一行:
angular.element("#activityfeeddetails").find(".course_thumb_outer").css("height",maxHeight);
具有以下内容:
angular.element("#activityfeeddetails").find(".course_thumb_outer").css("min-height",maxHeight);
它应该可以解决问题。
关于javascript - 使用指令使所有 div 具有相同的高度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27857564/