我试了很多,还是不行!我的 CSS 看起来像这样:
#subnav {
background: url(../_img/subnav.png);
height: 36px;
width: 455px;
margin: -15px 0 0 25px;
position: absolute;
}
.subnav {
font-family: verdana;
font-size: 6px;
color: #676767;
padding: 8px;
}
我的 html 看起来像:
<div id="subnav" class="subnav">
testing 123
</div>
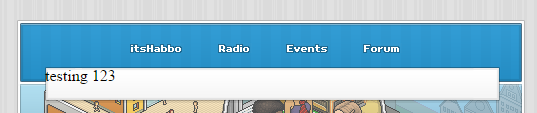
它看起来是这样的:

旁注:我想知道使用子导航对导航进行编码的最有效方法是什么?我现在的 html/css 有点过时了。
“上图中的白色部分是我的子导航,蓝色部分是导航,所以点击后选项显示在白色部分”
最佳答案
您向我们展示的图片内容与您在问题中展示的内容不同。
您在 html 中将 sn 作为您的类,并且您正在尝试通过 css 引用 subnav
关于javascript - 我的 Div 不是样式?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28130266/