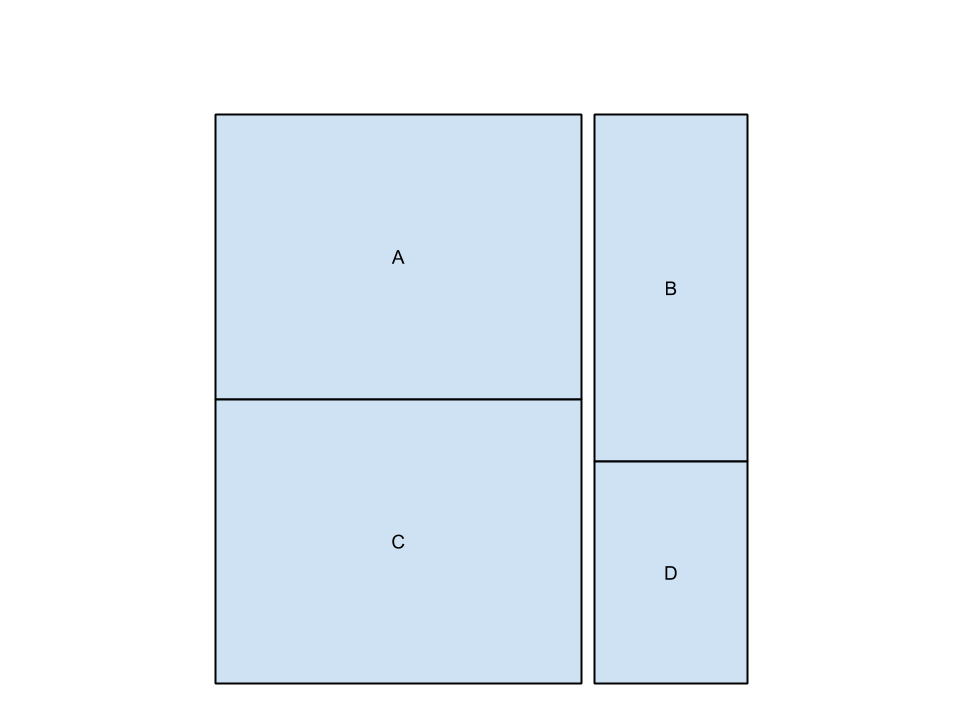
我正在尝试通过以下方式设置列布局。在“md”和更大的设备上,我有 2 列 md-8 和 md-4。然而,在较小的设备上,我实际上想在 md-8 列中显示 1/2 的内容,然后是 md-4 列的一半,然后是 md-8 列的其余部分......希望所附图片有所帮助。

因此,在移动设备上,我希望看到 A、B、C、D 按此顺序相互堆叠。我遇到的问题是 A 和 B 的高度可变,无论我尝试什么,我最终都会在 A 和 C 或 B 和 D 之间留有间隙。关于我的布局应该是什么有什么想法吗?
最佳答案
检查这个解决方案,如果我理解得很好,你想垂直分成两半,不是吗?
<div class="row">
<div class="col-md-8 col-sm-12">A1</div>
<div class="col-md-4 col-sm-12">B1</div>
<div class="col-md-8 col-sm-12">A2</div>
<div class="col-md-4 col-sm-12">B2</div>
<div class="col-md-8">C</div>
<div class="col-md-4">D</div>
</div>
已编辑,请注意警告。
关于html - Bootstrap布局设计,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28325488/