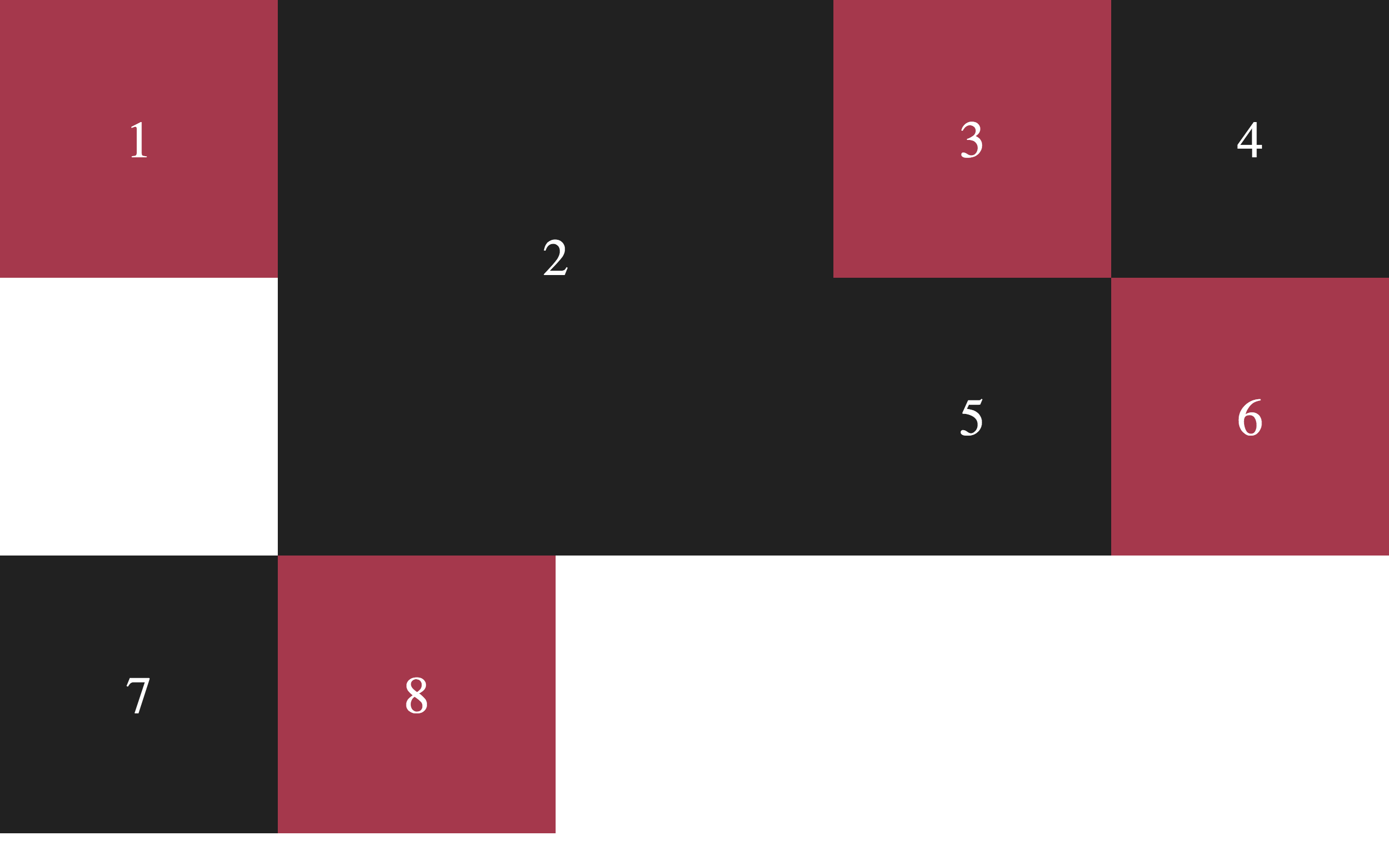
我正在尝试创建一个带有 div 元素的网格,目前看起来像这样:

“2”是故意变大的,但是当我把它变大时,它的左边有空的空间,其他较小的方 block 不会去那里。我的问题是:如何让“5”转到那个空白区域,以及让“6”到“5”、“7”到“6”等。如何摆脱那个空白区域?
部分代码:
CSS:
.block
position: relative
float: left
display: inline
HTML:
<div class='grid'>
<div class='block block-1'><span>1</span></div>
<div class='block block-2'><span>2</span></div>
<div class='block block-1'><span>3</span></div>
<div class='block block-1'><span>4</span></div>
....
</div>
我需要 javascript 来执行此操作还是有 HTML/CSS 解决方案?
最佳答案
您不能使用纯 CSS 和 html 来做到这一点。 Jquery Mansory通过对所有元素进行复杂的数学评估来解决这个问题。
关于html - 如何删除缩略图网格中的空白区域,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28350929/