我正在尝试在我的实际 html 上实现 Bootstrap ,只有 2 个部分真正需要它,所以它很简单,我不需要重新编写所有代码。
所以,这基本上就是我想要的,这就是我在 1080p 屏幕上看到的。

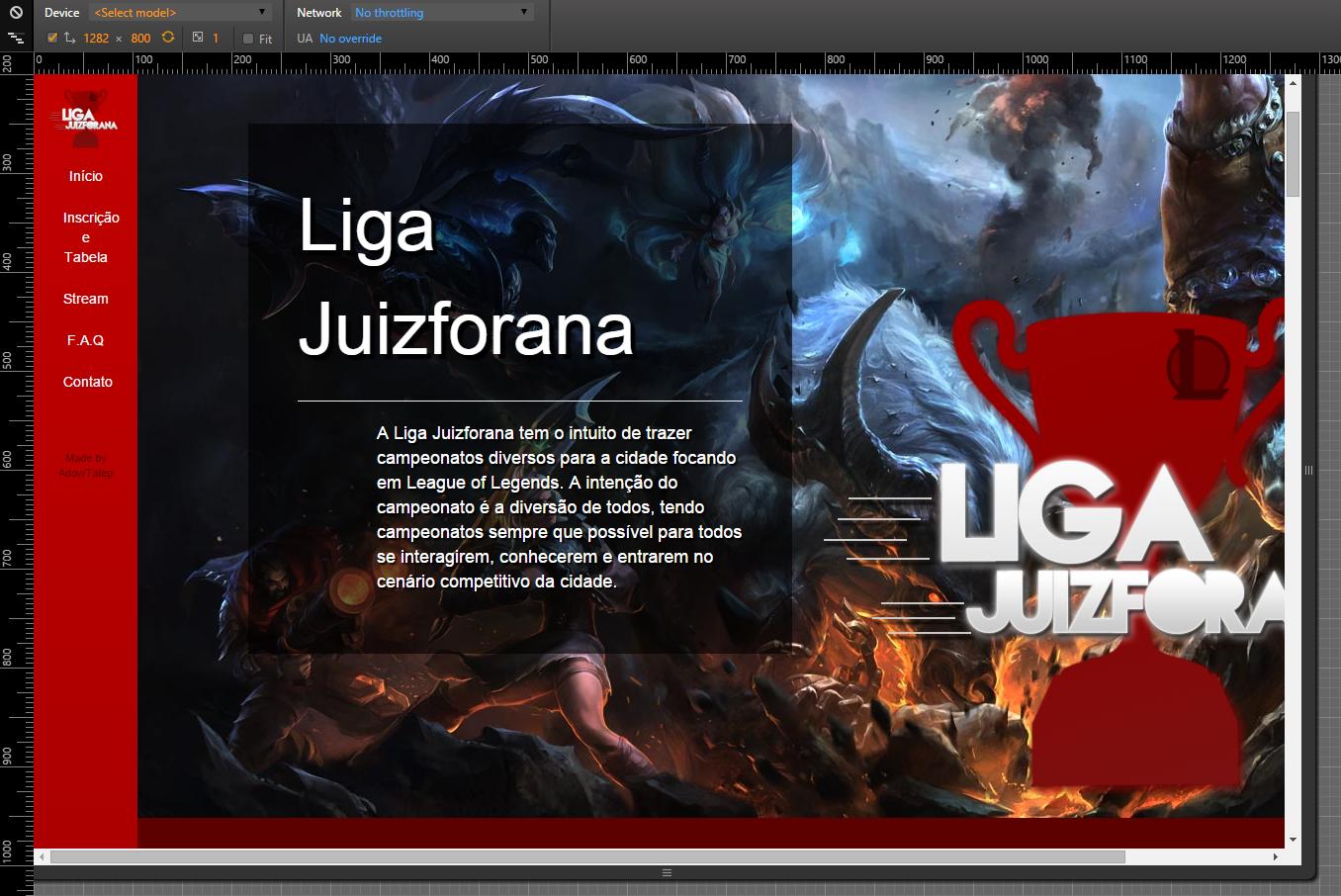
但是当我把它变小一点

标题是这样的:
Liga
Juizforana
而不是:
Liga Juizforana
(当文本这样做时我忘记了术语,抱歉我的笨拙)
奖杯有点丢了
当屏幕变小的时候

奖杯不要放在带有描述的黑色透明div下面
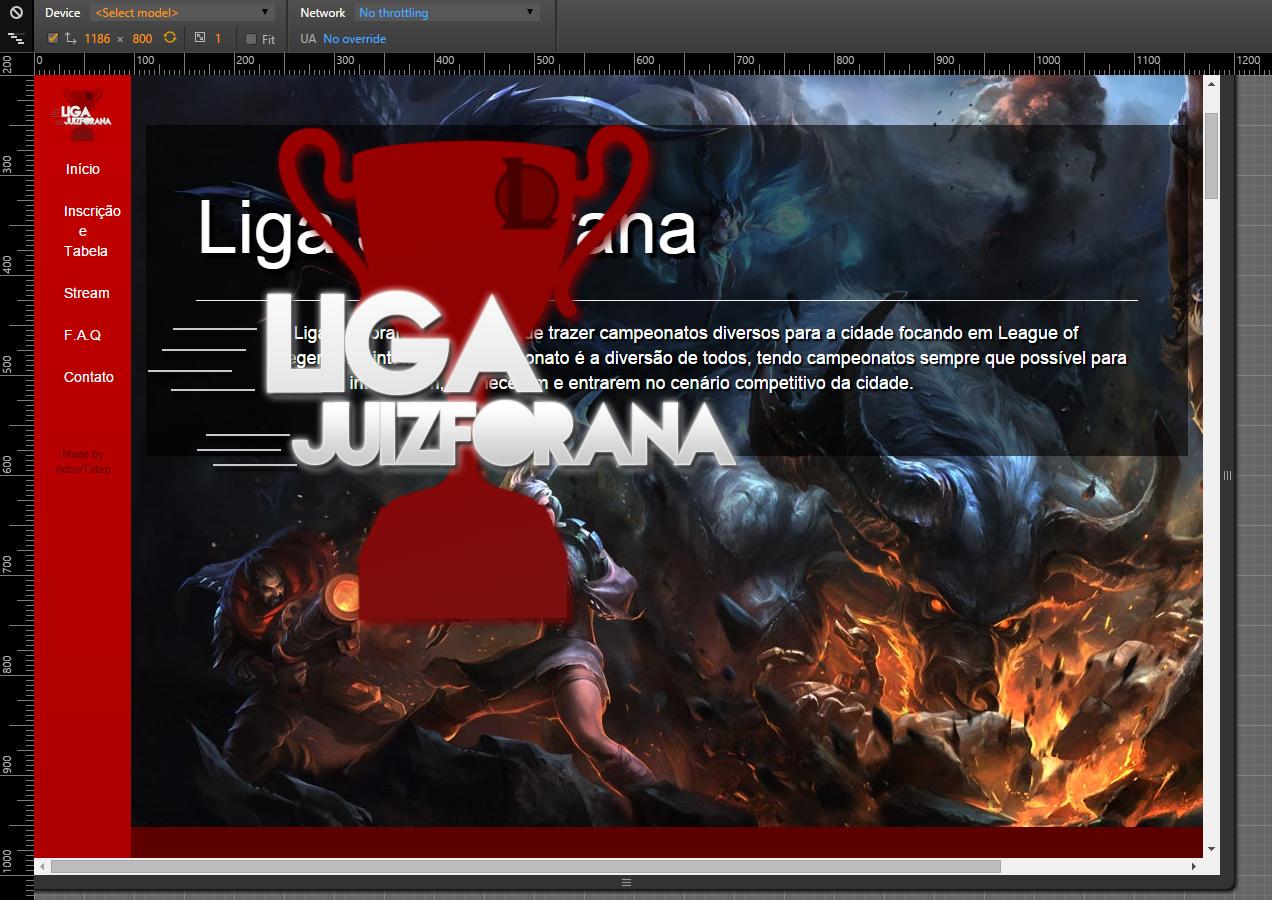
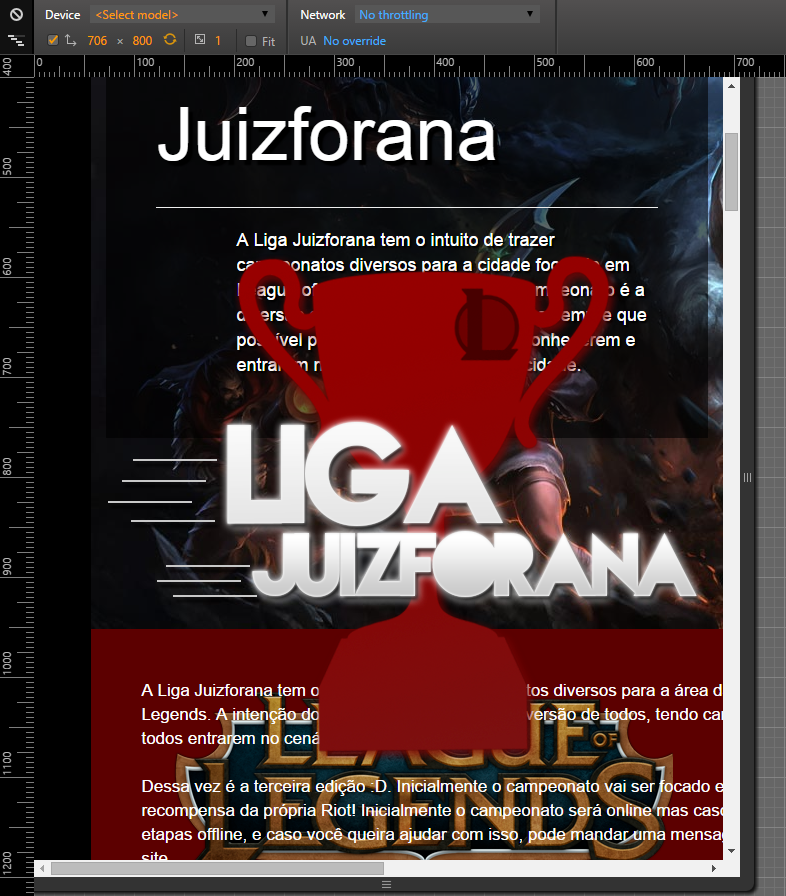
当它是移动屏幕时:

奖杯穿过一切,它应该在黑色 div 下方,并将 div(带有 bg)向下推,以适应那里,而不是超越一切(红色 div)。
html:
<div class='conteudo col-md-offset-1'>
<div class='inicio'>
<a id='inicio'></a>
<div class='topo'>
<div class='subir col-lg-6 col-lg-offset-1'>
<div>
<p class='titulo'>Liga Juizforana</p>
<hr size='1' align='left'>
<p class='subtit'>A Liga Juizforana tem o intuito de trazer campeonatos diversos para a cidade focando em League of Legends. A intenção do campeonato é a diversão de todos, tendo campeonatos sempre que possível para todos se interagirem, conhecerem e entrarem no cenário competitivo da cidade.</p>
</div>
</div>
<div class='grandelogo col-lg-5 col-lg-offset-7'>
<img src='imagens/LigaJFLogo.png' border='0px' alt='LigaJFLogo' title='LigaJFLogo'>
</div>
</div>
<div class='textos'>
<p id='intro'>A Liga Juizforana tem o intuito de trazer campeonatos diversos para a área da cidade começando por League of Legends. A intenção do campeonato é o foco na diversão de todos, tendo campeonatos sempre que possível para todos entrarem no cenário competitivo da cidade.<br><br>
Dessa vez é a terceira edição :D. Inicialmente o campeonato vai ser focado em ter 16 times no total, e conseguimos recompensa da própria Riot! Inicialmente o campeonato será online mas caso cresçamos o campeonato pode ter etapas offline, e caso você queira ajudar com isso, pode mandar uma mensagem pelo próprio sistema de contato pelo site.</p>
<div class='logoLol'>
<img src='imagens/lolLogo.png' border='0px' alt='lolLogo' title='lolLogo'>
</div>
.
.
.
我喜欢把所有这些类放在一起来理解什么是一切,并尽量避免一些问题,谁知道我是否使用了同名的东西等等,并使一切都出错。 CSS:
.conteudo {
}
.conteudo .topo {
height: 952px;
background-image: url("http://na.leagueoflegends.com/sites/default/files/upload/art/wp_alistar_vs_olaf_1920x1080.jpg");
background-color: #ffffff;
}
.topo .titulo {
max-width: 85%;
font-size: 74px;
color: white;
text-shadow: 5px 5px 1px rgba(0, 0, 0, 1);
}
.topo hr {
}
.subir{
padding-top: 250px;
}
.topo .subtit {
margin-left: 80px;
font-size: 18px;
color: white;
text-shadow: 2px 2px 1px rgba(1, 0, 0, 1);
}
.subir div {
background-color: rgba(0, 0, 0, 0.6);
padding-left: 50px;
padding-top: 50px;
padding-right: 50px;
padding-bottom: 50px;
}
.grandelogo {
margin-top: -34%;
}
我对响应能力很菜鸟,我正在努力学习,但没有任何效果,请帮助我 D:,我不想问这个问题,但我尝试了很多,我想得到一些提示,我可以做的事情。我知道这是一个大问题,但是,基本上对知道的人来说很简单,我只是放了很多屏幕让你们很容易理解这个问题
最佳答案
您将需要稍微调整您的 HTML 结构以使用一些默认的 Bootstrap 类。
基本上,您会希望使用行和列的组合来构建您的代码。
在您的示例中,您有两个大的内容 block (透明的黑色 block 和奖杯图像)。
这些应该包含在一行中,但在两个单独的列中。例如:
<div class="row">
<div class="col-xs-12 col-md-6">Liga Juizforana Block</div>
<div class="col-xs-12 col-md-6">Trophy Block</div>
</div>
与这两个 block 一起存在的任何内容都应包含在进一步的 <div class="row"> 中。 block 。
我什至可能会调整您的完整标记,以便将整个页面包裹在一行中,左侧导航栏在一列中,主页内容在另一列中。
<div class="row">
<div class="col-xs-12 col-md-2">
Left-Side Nav
</div>
<div class="col-xs-12 col-md-10">
<div class="row large-background">
<div class="col-xs-12 col-md-6">Liga Juizforana Block</div>
<div class="col-xs-12 col-md-6">Trophy Block</div>
</div>
</div>
</div>
您将我们的背景应用到内行(或父列类)并设置样式,使其在移动设备上看起来正确。请记住,首先从移动标记开始,然后再将其设置为桌面样式几乎总是更容易。
请务必查看网格的 Bootstrap 文档 (http://getbootstrap.com/css/#grid) 以获取更多信息,因为它们提供了许多带有标记的优秀示例。
关于html - 学习Bootstrap,如何在其他之后正确地制作列堆栈,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28789530/