我在一个部分内使用 Bootstrap 面板,面板主体的 overflow-y 是可滚动。
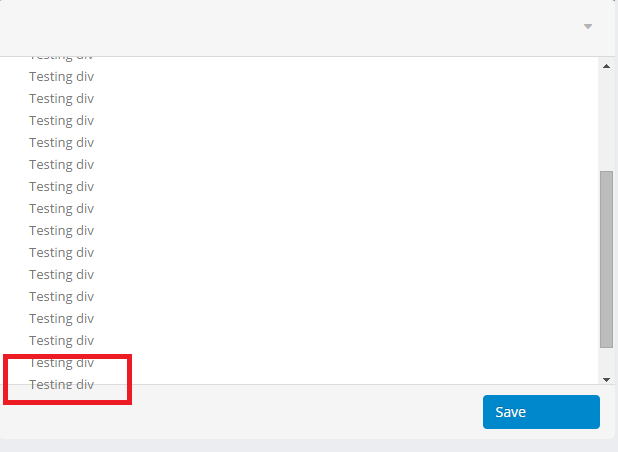
所以当我滚动时,页脚和正文内容似乎重叠了。
<section class="panel panel-featured">
<header class="panel-heading">
<div class="panel-actions"><a href="#" class="fa fa-caret-down"></a></div>
<h2 class="panel-title">Test Data</h2>
</header>
<div class="panel-body custom-scroll" style="max-height: 332px;">
<div class="col-md-12"> Testing div</div><div class="col-md-12"> Testing div</div>
<div class="col-md-12"> Testing div</div><div class="col-md-12"> Testing div</div>
</div>
<footer class="panel-footer text-right">
<button type="button" class="btn btn-primary">
Hit Me
</button>
</footer>
</section>

我尝试使用 Z-index 来解决这个问题。滚动面板主体时有什么方法可以消除这种重叠吗?
请帮忙。提前致谢。
最佳答案
如果你设置 overflow-y:scroll 它似乎工作正常..
关于jquery - 滚动时 Bootstrap 面板页脚和正文重叠,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29205786/