我正在尝试让我的 fancybox 图像弹出全屏而不是弹出以适合视口(viewport)。
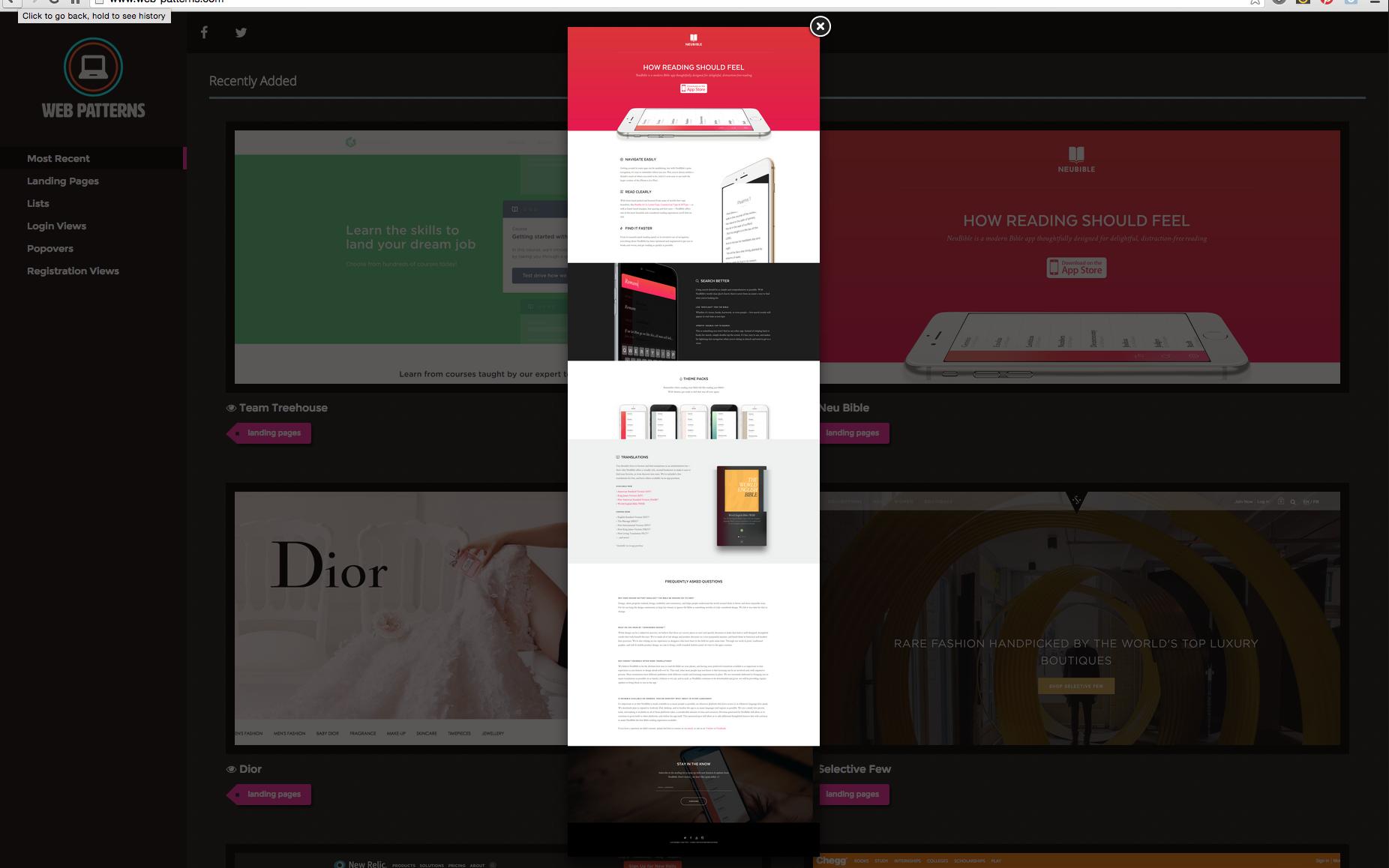
这是目前我网站上弹出窗口的示例:

如您所见,它适合视口(viewport),但非常窄。我怎样才能让它变宽并允许它滚动?
这是我的代码:
$(文档).ready(函数(){ $(".fancybox").fancybox({ 填充:0, 自动缩放:假 }); });
最佳答案
尝试使用以下代码设置带滚动条的全宽。
$(".fancybox").fancybox({
maxWidth : '100%',
fitToView : false,
width : '100%',
height : 'auto',
autoSize : false,
helpers : {
overlay : {
locked: false
}
}
});
关于jquery - 如何使用滚动使 Fancybox 弹出全宽,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29742647/