iTop fourms 非常不活跃,我很困,所以我想我会在这里问一下是否可以。我正在尝试添加我自己的一段 javascript 来处理 iTop 组织选择栏的更改。
如果需要,这里是 iTop 的链接:http://www.combodo.com/spip.php?page=rubrique&id_rubrique=8
关于我的 iTop 论坛问题的额外信息,还没有答案:https://sourceforge.net/p/itop/discussion/922360/thread/dd1da92f/
所以 iTop 是一款使用 php、html、js 和 css 制作的软件,但我是 php 的新手,所以我遇到了一些问题。我正在尝试实现一段 javascript,它会根据组织将 css 的顶部栏更改为不同的颜色,我制作了一个独立于 iTop 的小型原型(prototype),它工作得很好。但是我无法将 onchange() 方法与 javascript 一起添加,因为主用户界面是使用 php 动态生成的。我尝试了多种方法来实现 javascript,但都没有奏效。以下是 iTop 的一些图片和代码以提供帮助:
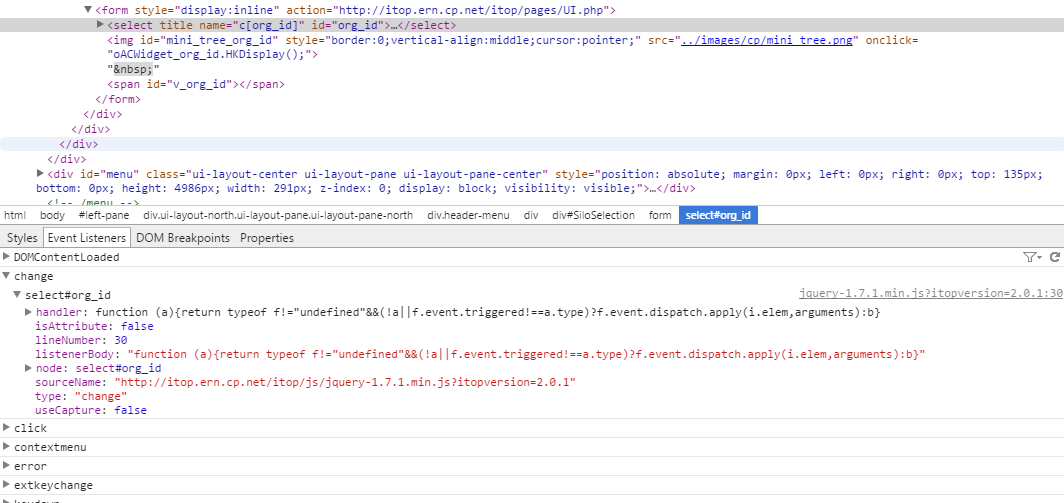
这张图片显示了 iTop 的检查元素以及我如何相信 jquery-1.7.1.min.js 可能是放置代码的正确位置。

所以我尝试进入这个文件并复制和粘贴我的 Java 脚本代码,但在某些位置它没有影响,并且在 function(a){....} 中它导致 iTop 只显示一个空白页面,我可能完全错了,但从我所看到的来看,这个文件似乎是我要编辑以获得我想要的东西的文件。
这是我要实现的 javascript:
var changeStyle = function(){
//HTML
var selectedValue = document.getElementById("org_id").value;
//CSS
var trimColor = document.querySelector("#top-bar");
//BT
if(selectedValue=="3"){
//change banner colour
trimColor.style.backgroundColor= "#3498db";
}
//Bell Aliant
else if(selectedValue=="27"){
//change banner colour
trimColor.style.backgroundColor= "#f1c40f";
}
//Bell Canada
else if(selectedValue=="26"){
trimColor.style.backgroundColor= "#e74c3c";
}
else
trimColor.style.backgroundColor="#ecf0f1";
}
这里有一些它在我的非 iTop 版本的 HTML、JS 和 CSS 中工作的图片:


最佳答案
这是一个老问题,但我还是会回答它,因为对于 iTop 的最新版本,答案仍然可以。
要在页面中注入(inject)一些 JS,您必须使用 iPageUIExtension::GetNorthPaneHtml(iTopWebPage $oPage) API,它可以让您访问 iTopWebPage 对象。然后您可以使用各种公共(public)方法,例如“iTopWebPage::add_ready_script($sScript)”将 $sScript 注入(inject)所有后台页面。此外,脚本将在 DOM 准备就绪后执行。
你可以找到一个例子here .
class PageUIExtension implements iPageUIExtension
{
/**
* @inheritdoc
*/
public function GetNorthPaneHtml(iTopWebPage $oPage)
{
...
$oPage->add_linked_script(utils::GetAbsoluteUrlModulesRoot() . 'molkobain-handy-framework/common/js/handy-framework.js');
}
}
注意:您需要制作自己的 iTop 扩展,检查 here了解如何去做。
关于javascript - iTop,在哪里实现onchange javascript?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29752325/