我试图让这个布局正常工作,但是当你垂直缩放窗口时它似乎有问题。我需要侧边栏面板具有静态高度的页眉和页脚,并且我需要能够在左侧或右侧边栏中添加 1-3 个面板,并让它们垂直占据整个空间,而不会脱离容器。这被证明是非常困难的。
感谢任何提示!
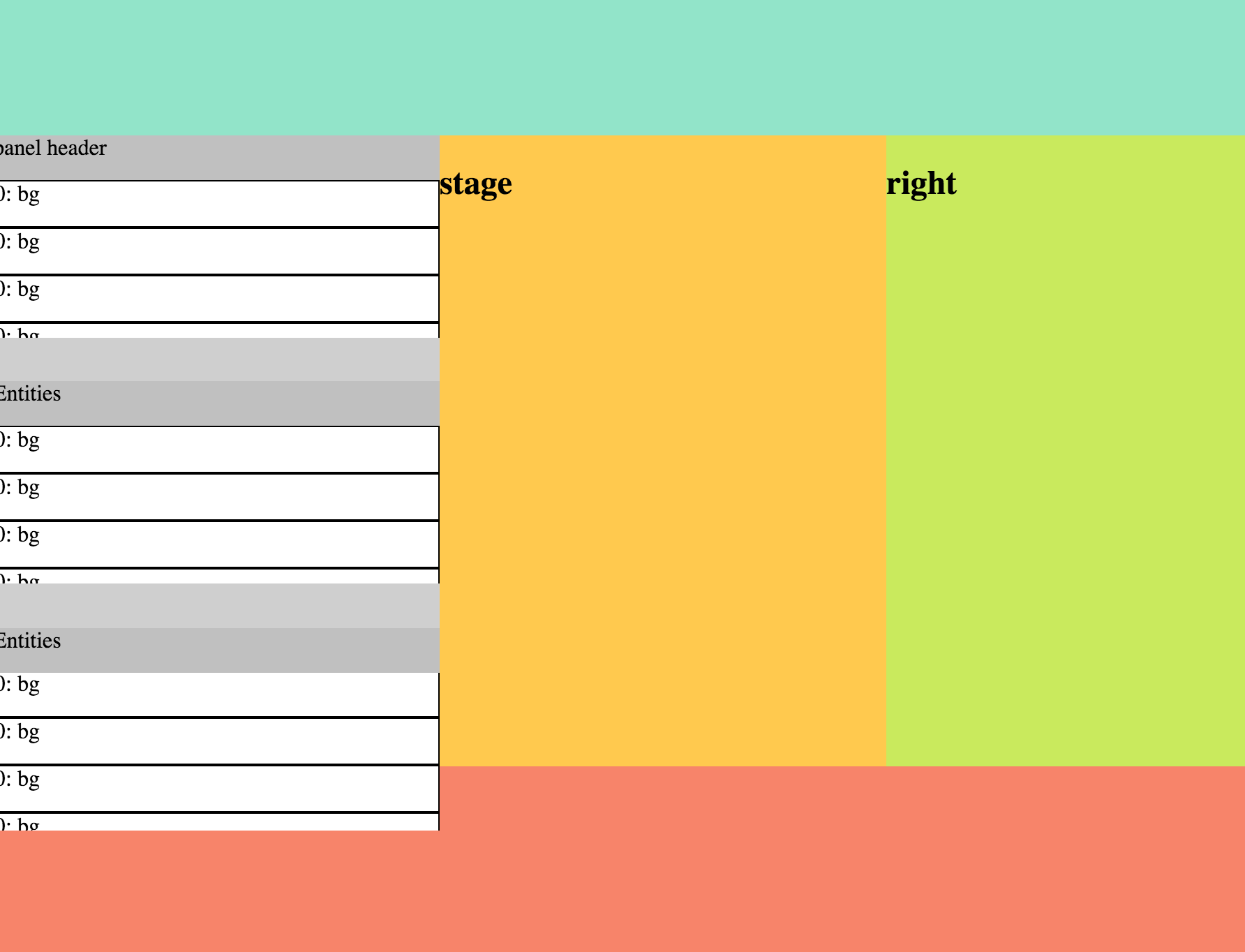
这是个问题,当您将窗口缩放得更小或更大时,面板(灰色+白色框)不会占据整个空间,或者占据太多空间。


http://codepen.io/AlexBezuska/pen/emqgwo?editors=110
.panel{
display: flex;
flex-flow: column;
//padding: 1em;
overflow: hidden;
}
header {
height: 32px; //must be 32px
background: #c0c0c0;
}
footer{
background: #cfcfcf;
height: 32px; //must be 32px
}
.select-list {
//flex: 1;
overflow-y: scroll;
max-height:16vh;
}
.select-list-item {
background: white;
border: 1px solid black;
height: 32px; //must be 32px
}
//===============================================
body {
display: flex;
min-height: 100vh;
max-height: 100vh;
flex-direction: column;
width: 100%;
margin: 0 auto;
}
.layout-middle{
display: flex;
flex: 1;
}
.layout-stage{
flex: 1 0 320px;
background: #ffc94e;
}
.layout-left, .layout-right{
flex: 0 0 320px;
background: #c9ea5d;
}
.layout-left{
background: #85d6e4;
}
.layout-header{
height: 100px; //must be 100px
background: #92e4c9;
}
.layout-footer{
height: 150px;//must be 150px
background: #f7846a;
}
最佳答案
关于html - CSS flexbox 布局中断,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29907679/