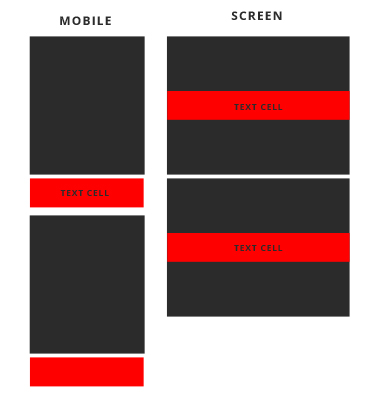
我的问题的一个简化版本是,我想在屏幕模式下将“文本”div 置于“图像”div 的中心,但在移动设备上将它们放置在彼此下方。
HTML
<div class="wrapper">
<article> </article>
<div class="text-cell">
<h2>Title</h2>
<h3>Category</h3>
</div>
</div>
CSS
.wrapper {
position: relative;
margin: 0;
padding: 0;
}
article {
height: 350px;
width: 100%;
border-top: 1px solid #000;
background-size: cover;
background-repeat: no-repeat;
}
.text-cell {
position: absolute;
z-index: 10;
width: 100%;
margin: 0;
bottom: 0;
}
@media screen and (max-width: 768px) {
.text-cell {
position: relative;
border-top: solid 1px #000;
background-color: rgba(250, 250, 250, 1);
}
}
这是我得到的最接近的。它将“文本单元格”放在屏幕尺寸的文章上方和移动尺寸的下方。
我希望它在调整大小时在屏幕尺寸的“文章”上垂直居中。 “文本单元格”没有定义的大小,理想情况下我希望文章是百分比或响应速度更快的大小,但这并不重要。
编辑 - 此 html 是 Wordpress 循环的一部分,这意味着它会生成一定次数,并且每一个都堆叠在另一个之下。 (例如
我要做什么

最佳答案
我建议做的第一件事是将 .text-cell div 放在文章上方,这样,在移动设备上,它会静态地放置在您想要放置的位置,遵循文档自然等级制度。这就是我在代码片段中所做的(我还在媒体查询中将其位置更改为 static。)
话虽如此,我个人会考虑更改 HTML 的结构以具有更多语义(例如,将 h2 和 h3 标记放在 header 标签并将其放在您的 article 标签内。)
如果您需要帮助,请在文章中说明您想要实现的目标,我很乐意帮助您实现您的目标。
.wrapper {
position: relative;
margin: 0;
padding: 0;
}
article {
height: 350px;
width: 100%;
border-top: 1px solid #000;
background-size: cover;
background-repeat: no-repeat;
}
.text-cell {
position: absolute;
z-index: 10;
width: 100%;
margin: 0;
bottom: 0;
}
@media screen and (max-width: 768px) {
.text-cell {
position: static;
border-top: solid 1px #000;
background-color: rgba(250, 250, 250, 1);
}
}<div class="wrapper">
<div class="text-cell">
<h2><a href="" rel="bookmark">The title</a></h2>
<h3>The category</h3>
</div>
<article style="background-image:url('http://placehold.it/300x300');">
</article>
</div>关于javascript - 绝对定位布局 - 垂直居中于前一个 div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30116316/