我在 ASP.Net MVC 元素中使用 jQuery 库。
以下代码片段来自“BundleConfig.cs”
public class BundleConfig
{
// For more information on Bundling, visit http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
// Use the development version of Modernizr to develop with and learn from. Then, when you're
// ready for production, use the build tool at http://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/jqgrid").Include(
"~/Scripts/jquery.jqGrid.min.js",
"~/Scripts/grid.locale-en.js"));
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css"));
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.resizable.css",
"~/Content/themes/base/jquery.ui.selectable.css",
"~/Content/themes/base/jquery.ui.accordion.css",
"~/Content/themes/base/jquery.ui.autocomplete.css",
"~/Content/themes/base/jquery.ui.button.css",
"~/Content/themes/base/jquery.ui.dialog.css",
"~/Content/themes/base/jquery.ui.slider.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css",
"~/Content/ui.jqgrid.css"));
}
}
这是我的布局文件中的 HTML 代码,其中包含 @STLyes.Render。根据我的理解,它应该包括我在上面的代码中捆绑的所有 javascript 库和 css。但是,当我查看页面源代码时,它只包含几个库(如下面的屏幕截图所示)。
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqgrid")
</head>

不确定为什么它不包括所有的 javascript 和 css 文件,即使在将它们指定到 BundleConfig.cs 文件中也是如此。
请帮忙!
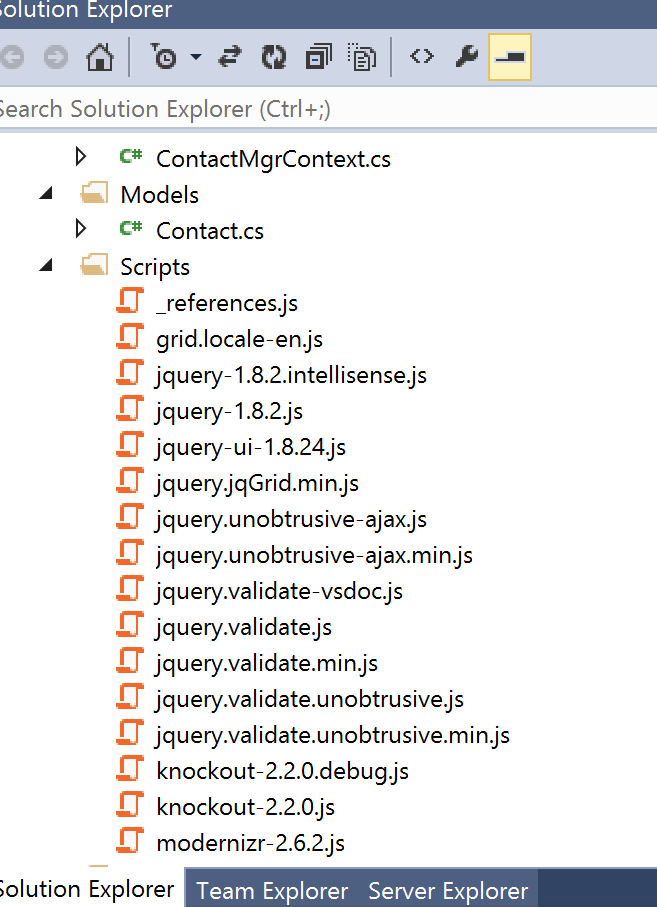
为 javascript 文件列表添加了解决方案资源管理器屏幕截图。

最佳答案
请查看@haim770 的评论,因为他指定的指向与此问题相关的其他问题的链接。 看起来 .Net 在呈现或包含两个版本的 js 或 css 时出现问题,即使它们是缩小版或常规版。我所做的是将 jQuery 库文件从 min.js 重命名为 .js。
我的 _Layout.cshtml( View )文件中也缺少几个 js 和 css 文件的 @Scripts.Render 标签。在包含这些代码之后,代码现在可以正常工作了。谢谢大家的帮助!
关于javascript - 捆绑javascript/css,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30149663/