这是我的 html 的开头:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"></link>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css"></link>
<script type="script" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</head>
<body>
<h1>Delta Fresh Samples:</h1>
<p>save date: 08:23:11 31-May-02015</p>
<div class="jumbotron" id="distance_small">
<h3>distance small</h3><a href="http://104.155.3.206:8080/RoutingManager/routingRequest?returnJSON=true&timeout=60000&to=s%3A-1+d%3Afalse+f%3A-1.0+x%3A-71.037345+y%3A42.339466+r%3A-1.0+cd%3A-1.0+fn%3A-1+tn%3A-1+bd%3Atrue&returnGeometries=true&nPaths=3&gpsInfo=-1%2C-1.0E-6%2C-1.0E-6%2C-1.0E-6%2C-71.12079%2C42.331749%2C261%2C10%2C338%2C-1&returnClientIds=true&returnInstructions=true&hour=11+59&from=s%3A-1+d%3Afalse+f%3A-1.0+x%3A-71.12079+y%3A42.331749+r%3A-1.0+cd%3A-1.0+fn%3A59120065+tn%3A18477383+bd%3Afalse+st%3AWhite%7EPl&sameResultType=true&type=HISTORIC_TIME&clientVersion=3.9.4.5&options=AVOID_PRIMARIES%3Afalse%2CIGNORE_REALTIME_INFO%3Afalse%2CAVOID_LONG_TRAILS%3Afalse%2CPREFER_SAME_STREET%3Atrue%2CAVOID_TRAILS%3Atrue%2CAVOID_TOLL_ROADS%3Afalse%2CALLOW_UTURNS%3Atrue%2CAVOID_DANGER_ZONES%3Afalse%2CUSE_EXTENDED_INSTRUCTIONS%3Atrue%2CALLOW_UNKNOWN_DIRECTIONS%3Atrue%2CPREFER_UNKNOWN_DIRECTIONS%3Afalse">0_1</a>
<br>
<a href="http://livemap-tiles1.waze.com/tiles/internal?lineGeom=(-71.1208,42.3317,-71.1052,42.3261,-71.0872,42.3354,-71.0570,42.3295,-71.0376,42.3394),(-71.1208,42.3317,-71.0754,42.3311,-71.0617,42.3428,-71.0376,42.3394),(-71.1208,42.3317,-71.0675,42.3525,-71.0376,42.3395)">
<img alt="missing livemap" src="http://livemap-tiles1.waze.com/tiles/internal?lineGeom=(-71.1208,42.3317,-71.1052,42.3261,-71.0872,42.3354,-71.0570,42.3295,-71.0376,42.3394),(-71.1208,42.3317,-71.0754,42.3311,-71.0617,42.3428,-71.0376,42.3394),(-71.1208,42.3317,-71.0675,42.3525,-71.0376,42.3395)"
height="100" width="200">
</a>
<br><span> </span>editor:<span><a title="0_0" href="https:/www.waze.com/editor/?lon=-71.1181994930557&lat=42.33211431130898&zoom=4&segments=66182276,22523498,22542379,69798169,70183731,70136684,22526478,77571254,77571249,83969671,83969602,83969601,83969300,83969562,83969306,83969308,83969311,83969444,22950508,22946295,63734947,63734946,22945044,76103782,61849159,22943314,22945842,22949040,76952893,22958740,22955108,22963930,22963937,61487751,78453835,78453836,78190323,78190322,22966401,22963938,22955881,22952772,22942713,22945900,61574081,22948993,22946660,61574071,67889632,67889631,67889637,22942168,22941119,22939556,22945627,61704033,63784515,69051844,61704023,22959771,78100291,78100305,78100306,75676668,22959690,22947454,22940596,22961456,22958490,22948978,22961457,22963582,65496487,22946251,22964699,74195770,75079286,22964701,22965880,62248964,78100492,78100491,22962630,22951570,22948096,22954294,66161229,66147839,22960015,22949762,22945545,22946824,22951606,22951605,22948122,22946840,22960419,22965961,22960420,22962680,22962685,22962684,22962683,22947641,22961812,22964726,22965877,22965967,22965964,22951601,22946847,22949797,75206339,75206338,22962702,22960433,22948128,22960544,22966245">alt 0</a></span><span><a title="0_1" href="https:/www.waze.com/editor/?lon=-71.1181994930557&lat=42.33211431130898&zoom=4&segments=66182276,22523498,22542379,69798169,70183731,70136684,22526478,77571254,77571249,83969671,83969602,83969601,83969300,83969562,83969306,83969308,83969311,83969776,83970667,83970668,83970679,83970678,83969787,83969884,83969791,83969889,83969965,62003149,22966553,22966554,22946589,22954701,22948771,22960706,22952457,22952456,69823920,67646833,22956976,22942713,22945900,61574081,22948993,22946660,61574071,67889632,67889631,67889637,22942168,22941119,22939556,22945627,61704033,63784515,69051844,61704067,61704043,22957408,61704040,72391451,72391452,61724192,61975137,61975144,57602828,61541078,22965716,22949679,22964912,22943804,22965887,22943805,81603700,81603658,22960396,22960397,22965904,22959154,22965764,22964822,22946555,22954865,22962698,22949797,75206339,75206338,22962702,22960433,22948128,22960544,22966245">alt 1</a></span><span><a title="0_2" href="https:/www.waze.com/editor/?lon=-71.1181994930557&lat=42.33211431130898&zoom=4&segments=66182276,22523498,22542379,69798169,70183731,70136684,22526478,22551059,22540619,22540617,22521289,22531355,22531357,22523497,77460394,77460392,61690687,67007203,67007202,22959509,22952362,22947304,22946552,73617242,77749675,73617397,22961888,22941066,62110860,83482398,83482876,83482875,22946605,74542235,83482565,83482564,61713972,74882174,74882173,69051742,61975892,65179805,65179806,61713939,77541139,77541140,61975883,22952799,61539504,57601394,22959961,22947692,22959735,22958946,22958947,22958607,22951490,22961077,22964301,22954627,22946241,22963491,76369581,22950499,22966864,22965699,22949657,22962492,22962497,22962496,22946416,22948460,22951483,22948007,22946064,22951140,61459698,22957970,22965738,22954249,22954934,22960321,78858435,22958543,69824727,69824726,22945987,22945859,67102730,77869444,77869443,22966245">alt 2</a></span>
<br>
</div>
<div class="jumbotron" id="distance_large">
<h3>distance large</h3><a href="http://104.155.3.206:8080/RoutingManager/routingRequest?returnJSON=true&timeout=60000&to=s%3A-1+d%3Afalse+f%3A-1.0+x%3A-71.037345+y%3A42.339466+r%3A-1.0+cd%3A-1.0+fn%3A-1+tn%3A-1+bd%3Atrue&returnGeometries=true&nPaths=3&gpsInfo=-1%2C-1.0E-6%2C-1.0E-6%2C-1.0E-6%2C-71.12079%2C42.331749%2C261%2C10%2C338%2C-1&returnClientIds=true&returnInstructions=true&hour=11+59&from=s%3A-1+d%3Afalse+f%3A-1.0+x%3A-71.12079+y%3A42.331749+r%3A-1.0+cd%3A-1.0+fn%3A59120065+tn%3A18477383+bd%3Afalse+st%3AWhite%7EPl&sameResultType=true&type=HISTORIC_TIME&clientVersion=3.9.4.5&options=AVOID_PRIMARIES%3Afalse%2CIGNORE_REALTIME_INFO%3Afalse%2CAVOID_LONG_TRAILS%3Afalse%2CPREFER_SAME_STREET%3Atrue%2CAVOID_TRAILS%3Atrue%2CAVOID_TOLL_ROADS%3Afalse%2CALLOW_UTURNS%3Atrue%2CAVOID_DANGER_ZONES%3Afalse%2CUSE_EXTENDED_INSTRUCTIONS%3Atrue%2CALLOW_UNKNOWN_DIRECTIONS%3Atrue%2CPREFER_UNKNOWN_DIRECTIONS%3Afalse">0_0</a>
<br>
<a href="http://livemap-tiles1.waze.com/tiles/internal?lineGeom=(-71.1208,42.3317,-71.1052,42.3261,-71.0872,42.3354,-71.0570,42.3295,-71.0376,42.3394),(-71.1208,42.3317,-71.0754,42.3311,-71.0617,42.3428,-71.0376,42.3394),(-71.1208,42.3317,-71.0675,42.3525,-71.0376,42.3395)">
<img alt="missing livemap" src="http://livemap-tiles1.waze.com/tiles/internal?lineGeom=(-71.1208,42.3317,-71.1052,42.3261,-71.0872,42.3354,-71.0570,42.3295,-71.0376,42.3394),(-71.1208,42.3317,-71.0754,42.3311,-71.0617,42.3428,-71.0376,42.3394),(-71.1208,42.3317,-71.0675,42.3525,-71.0376,42.3395)"
height="100" width="200">
</a>
<br><span> </span>editor:<span><a title="0_0" href="https:/www.waze.com/editor/?
这是结果:

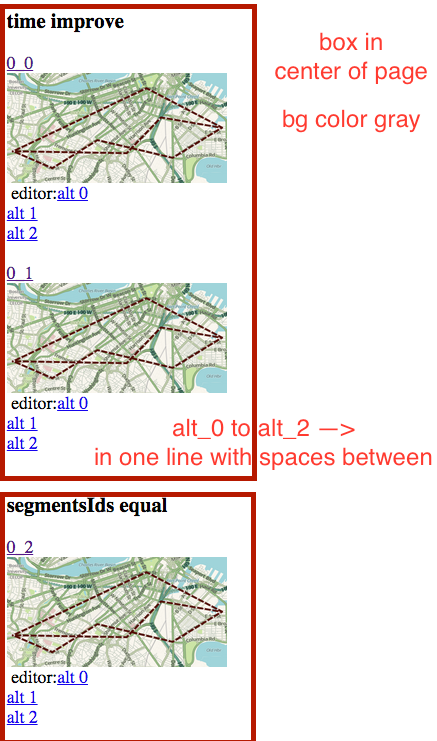
我想在页面中央创建框。
我看到了 twitter bootstrap 示例(this 示例)
但是我不能让类“jumbotron”将我的数据集中在中等大小的灰色框中。
我错过了什么?

此外,如果我想在没有 twitter bootstrap 的情况下设置样式
你会如何建议我这样做?
最佳答案
你可以通过一些样式来实现 像这样: html
<h1>Delta Fresh Samples:</h1>
<p>save date: 08:23:11 31-May-02015</p>
<div class="jumbotron" id="distance_small">
<h3>distance small</h3><a href="http://104.155.3.206:8080/RoutingManager/routingRequest?returnJSON=true&timeout=60000&to=s%3A-1+d%3Afalse+f%3A-1.0+x%3A-71.037345+y%3A42.339466+r%3A-1.0+cd%3A-1.0+fn%3A-1+tn%3A-1+bd%3Atrue&returnGeometries=true&nPaths=3&gpsInfo=-1%2C-1.0E-6%2C-1.0E-6%2C-1.0E-6%2C-71.12079%2C42.331749%2C261%2C10%2C338%2C-1&returnClientIds=true&returnInstructions=true&hour=11+59&from=s%3A-1+d%3Afalse+f%3A-1.0+x%3A-71.12079+y%3A42.331749+r%3A-1.0+cd%3A-1.0+fn%3A59120065+tn%3A18477383+bd%3Afalse+st%3AWhite%7EPl&sameResultType=true&type=HISTORIC_TIME&clientVersion=3.9.4.5&options=AVOID_PRIMARIES%3Afalse%2CIGNORE_REALTIME_INFO%3Afalse%2CAVOID_LONG_TRAILS%3Afalse%2CPREFER_SAME_STREET%3Atrue%2CAVOID_TRAILS%3Atrue%2CAVOID_TOLL_ROADS%3Afalse%2CALLOW_UTURNS%3Atrue%2CAVOID_DANGER_ZONES%3Afalse%2CUSE_EXTENDED_INSTRUCTIONS%3Atrue%2CALLOW_UNKNOWN_DIRECTIONS%3Atrue%2CPREFER_UNKNOWN_DIRECTIONS%3Afalse">0_1</a>
<br>
<a href="http://livemap-tiles1.waze.com/tiles/internal?lineGeom=(-71.1208,42.3317,-71.1052,42.3261,-71.0872,42.3354,-71.0570,42.3295,-71.0376,42.3394),(-71.1208,42.3317,-71.0754,42.3311,-71.0617,42.3428,-71.0376,42.3394),(-71.1208,42.3317,-71.0675,42.3525,-71.0376,42.3395)">
<img alt="missing livemap" src="http://livemap-tiles1.waze.com/tiles/internal?lineGeom=(-71.1208,42.3317,-71.1052,42.3261,-71.0872,42.3354,-71.0570,42.3295,-71.0376,42.3394),(-71.1208,42.3317,-71.0754,42.3311,-71.0617,42.3428,-71.0376,42.3394),(-71.1208,42.3317,-71.0675,42.3525,-71.0376,42.3395)"
height="100" width="200">
</a>
<br><span>editor:</span><span><a title="0_0" href="https:/www.waze.com/editor/?lon=-71.1181994930557&lat=42.33211431130898&zoom=4&segments=66182276,22523498,22542379,69798169,70183731,70136684,22526478,77571254,77571249,83969671,83969602,83969601,83969300,83969562,83969306,83969308,83969311,83969444,22950508,22946295,63734947,63734946,22945044,76103782,61849159,22943314,22945842,22949040,76952893,22958740,22955108,22963930,22963937,61487751,78453835,78453836,78190323,78190322,22966401,22963938,22955881,22952772,22942713,22945900,61574081,22948993,22946660,61574071,67889632,67889631,67889637,22942168,22941119,22939556,22945627,61704033,63784515,69051844,61704023,22959771,78100291,78100305,78100306,75676668,22959690,22947454,22940596,22961456,22958490,22948978,22961457,22963582,65496487,22946251,22964699,74195770,75079286,22964701,22965880,62248964,78100492,78100491,22962630,22951570,22948096,22954294,66161229,66147839,22960015,22949762,22945545,22946824,22951606,22951605,22948122,22946840,22960419,22965961,22960420,22962680,22962685,22962684,22962683,22947641,22961812,22964726,22965877,22965967,22965964,22951601,22946847,22949797,75206339,75206338,22962702,22960433,22948128,22960544,22966245">alt 0</a></span><span><a title="0_1" href="https:/www.waze.com/editor/?lon=-71.1181994930557&lat=42.33211431130898&zoom=4&segments=66182276,22523498,22542379,69798169,70183731,70136684,22526478,77571254,77571249,83969671,83969602,83969601,83969300,83969562,83969306,83969308,83969311,83969776,83970667,83970668,83970679,83970678,83969787,83969884,83969791,83969889,83969965,62003149,22966553,22966554,22946589,22954701,22948771,22960706,22952457,22952456,69823920,67646833,22956976,22942713,22945900,61574081,22948993,22946660,61574071,67889632,67889631,67889637,22942168,22941119,22939556,22945627,61704033,63784515,69051844,61704067,61704043,22957408,61704040,72391451,72391452,61724192,61975137,61975144,57602828,61541078,22965716,22949679,22964912,22943804,22965887,22943805,81603700,81603658,22960396,22960397,22965904,22959154,22965764,22964822,22946555,22954865,22962698,22949797,75206339,75206338,22962702,22960433,22948128,22960544,22966245">alt 1</a></span><span><a title="0_2" href="https:/www.waze.com/editor/?lon=-71.1181994930557&lat=42.33211431130898&zoom=4&segments=66182276,22523498,22542379,69798169,70183731,70136684,22526478,22551059,22540619,22540617,22521289,22531355,22531357,22523497,77460394,77460392,61690687,67007203,67007202,22959509,22952362,22947304,22946552,73617242,77749675,73617397,22961888,22941066,62110860,83482398,83482876,83482875,22946605,74542235,83482565,83482564,61713972,74882174,74882173,69051742,61975892,65179805,65179806,61713939,77541139,77541140,61975883,22952799,61539504,57601394,22959961,22947692,22959735,22958946,22958947,22958607,22951490,22961077,22964301,22954627,22946241,22963491,76369581,22950499,22966864,22965699,22949657,22962492,22962497,22962496,22946416,22948460,22951483,22948007,22946064,22951140,61459698,22957970,22965738,22954249,22954934,22960321,78858435,22958543,69824727,69824726,22945987,22945859,67102730,77869444,77869443,22966245">alt 2</a></span>
<br>
</div>
<div class="jumbotron" id="distance_large">
<h3>distance large</h3><a href="http://104.155.3.206:8080/RoutingManager/routingRequest?returnJSON=true&timeout=60000&to=s%3A-1+d%3Afalse+f%3A-1.0+x%3A-71.037345+y%3A42.339466+r%3A-1.0+cd%3A-1.0+fn%3A-1+tn%3A-1+bd%3Atrue&returnGeometries=true&nPaths=3&gpsInfo=-1%2C-1.0E-6%2C-1.0E-6%2C-1.0E-6%2C-71.12079%2C42.331749%2C261%2C10%2C338%2C-1&returnClientIds=true&returnInstructions=true&hour=11+59&from=s%3A-1+d%3Afalse+f%3A-1.0+x%3A-71.12079+y%3A42.331749+r%3A-1.0+cd%3A-1.0+fn%3A59120065+tn%3A18477383+bd%3Afalse+st%3AWhite%7EPl&sameResultType=true&type=HISTORIC_TIME&clientVersion=3.9.4.5&options=AVOID_PRIMARIES%3Afalse%2CIGNORE_REALTIME_INFO%3Afalse%2CAVOID_LONG_TRAILS%3Afalse%2CPREFER_SAME_STREET%3Atrue%2CAVOID_TRAILS%3Atrue%2CAVOID_TOLL_ROADS%3Afalse%2CALLOW_UTURNS%3Atrue%2CAVOID_DANGER_ZONES%3Afalse%2CUSE_EXTENDED_INSTRUCTIONS%3Atrue%2CALLOW_UNKNOWN_DIRECTIONS%3Atrue%2CPREFER_UNKNOWN_DIRECTIONS%3Afalse">0_0</a>
<br>
<a href="http://livemap-tiles1.waze.com/tiles/internal?lineGeom=(-71.1208,42.3317,-71.1052,42.3261,-71.0872,42.3354,-71.0570,42.3295,-71.0376,42.3394),(-71.1208,42.3317,-71.0754,42.3311,-71.0617,42.3428,-71.0376,42.3394),(-71.1208,42.3317,-71.0675,42.3525,-71.0376,42.3395)">
<img alt="missing livemap" src="http://livemap-tiles1.waze.com/tiles/internal?lineGeom=(-71.1208,42.3317,-71.1052,42.3261,-71.0872,42.3354,-71.0570,42.3295,-71.0376,42.3394),(-71.1208,42.3317,-71.0754,42.3311,-71.0617,42.3428,-71.0376,42.3394),(-71.1208,42.3317,-71.0675,42.3525,-71.0376,42.3395)"
height="100" width="200">
</a>
<br><span>editor:</span><span><a title="0_0" href="https:/www.waze.com/editor/?"></a>
</div>
CSS:
.jumbotron{
background:#ddd;
width:220px;
margin:0 auto;
}
.jumbotron img{
display:block;
margin:0 auto;
}
.jumbotron a,.jumbotron span{
display:inline-block;
margin-left:10px;
}
看到这个 fiddle
关于html - 无法将我的数据放在居中的小灰色框中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30554277/