我有一个 div (Slideshow),我想用小 div (Items) 环绕它。 Slideshow div 将是静态的,Items 将使用 Repeater Control 自动呈现。
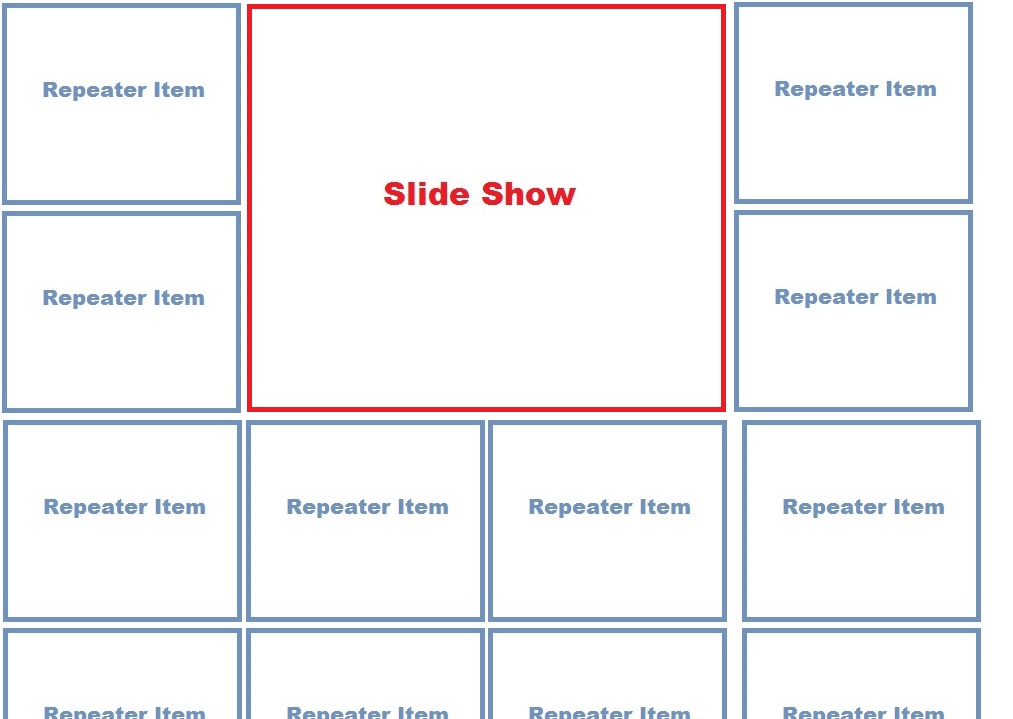
我制作这张图片是为了更好地说明我需要实现的目标。

我看到了这个Question我想我可以使用相同的逻辑,让 Repeater 元素正常呈现,然后使用 JavaScript 更改标记并使用某种 CSS 网格布局来设置前 4 个元素的样式,例如在左边和右边以及其余部分将在它们下方,但我不确定该怎么做,而且如果有更简单的解决方案,我认为它可能比使用我在我提到的问题中看到的概念更干净。
Update1:更改图片以显示所需的确切输出
最佳答案
您可以生成 Masonary 布局。此插件可能会有帮助,https://github.com/desandro/masonry
您也可以使用 bootstrap 列来执行此操作。对于幻灯片放映的第一行,您有 3 列。外侧的左列和右列将有 2 个嵌套行。 http://getbootstrap.com/examples/grid/ .这是我最熟悉的内容,因此我将向您展示如何为第一行实现解决方案以及如何实现具有 4 列的第二行。
<div class="row">
<!-- Outer Left Column -->
<div class="col-xs-4">
<div class="row">
<div class="col-xs-12">
Item
</div>
</div>
<div class="row">
<div class="col-xs-12">
Item
</div>
</div>
</div>
<div class="col-xs-12">
Slide Show
</div>
<!-- Outer Right Column -->
<div class="col-xs-4">
<div class="row">
<div class="col-xs-12">
Item
</div>
</div>
<div class="row">
<div class="col-xs-12">
Item
</div>
</div>
</div>
</div>
<!-- Row With Four Items -->
<div class="row">
<div class="col-xs-3">
Item
</div>
<div class="col-xs-3">
Item
</div>
<div class="col-xs-3">
Item
</div>
<div class="col-xs-3">
Item
</div>
</div>
同时检查 Angular Material 布局系统。这将更难实现,因为它需要 Angular。 https://material.angularjs.org/latest/#/layout/grid
关于javascript - 如何将多个 div 包裹在一个 div 周围,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31103666/