我正在尝试使用以下代码将图像居中:
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
这里发生的事情的例子:http://benjaminbrooksguitar.ipage.com/bishoprdp/
问题是我有一个固定在屏幕底部的菜单栏,这让图像看起来没有完全居中。 同样在 iOS Safari 上,它看起来更不居中……(我的猜测是因为 safari 的菜单栏在滚动时消失,所以浏览器进行了错误的计算)。
有没有办法在考虑菜单栏的情况下使图像垂直居中,以便图像完美地位于浏览器顶部和菜单栏之间?
还有针对 iOS Safari 不断变化的菜单栏问题的解决方案吗?
这是 Chrome 的屏幕截图和 iOS Safari 的屏幕截图(澄清一下,只有在 iOS 版本的 Safari 上看起来如此极端): http://benjaminbrooksguitar.ipage.com/bishoprdp/Screenshot2.jpg
非常感谢
附注我的声誉不够高,无法添加图片,因此链接...
最佳答案
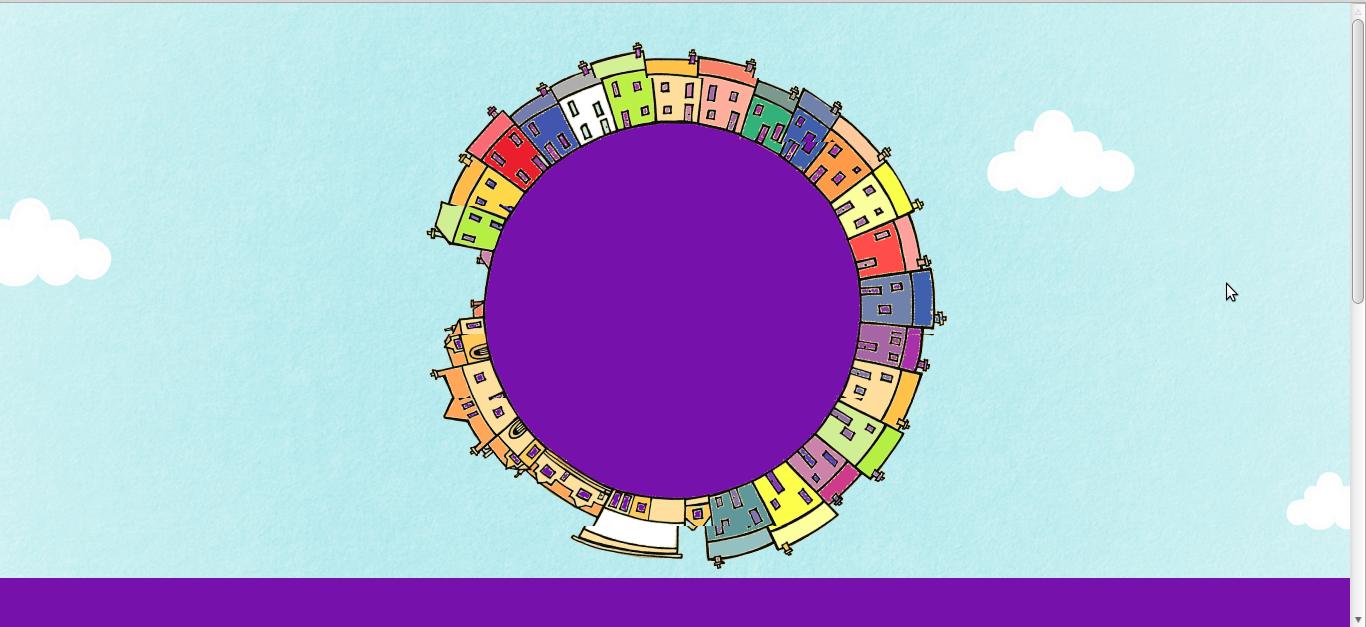
这是它在 Linux Firefox v38 上的外观截图  .
.
在我看来还可以。
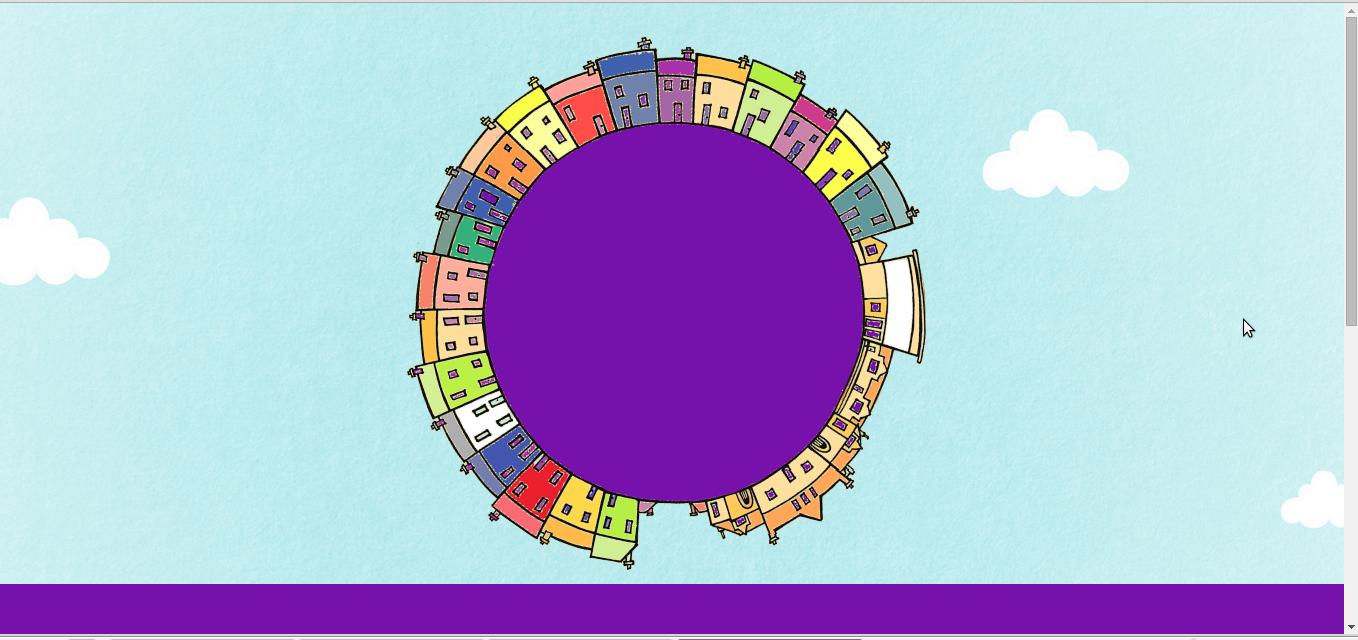
这就是它在 Chromium 上的样子。 
关于html - 垂直居中菜单偏移,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31205483/