我正在用 <ul> 制作菜单, 我需要在同一个 <li> 中有 2 个按钮但是当我这样做时,2 <li>正在合并。为什么以及如何避免这种情况?
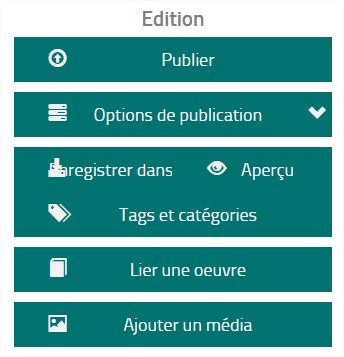
图片胜于长文:


这个菜单是用这个 html 产生的:
<div id="EditArticleMenu" class="col-md-4 col-sm-4 col-xs-4">
<ul>
<li class="menu-item">
<h3>Edition</h3>
</li>
<li class="menu-item">
<button class="btn btn-default btn-lg col-md-12 col-sm-12 col-xs-12">
<span class="glyphicon glyphicon-upload icons-left"> </span>Publier
</button>
</li>
<li class="menu-item">
<button class="btn btn-default btn-lg col-md-12 col-sm-12 col-xs-12">
<span class="glyphicon glyphicon-tasks icons-left"></span>Options de publication
<span class="glyphicon glyphicon-chevron-down icons-right"> </span>
</button>
</li>
<li class="menu-item">
<button type="button" class="btn btn-default btn-lg col-md-6 col-sm-12 col-xs-12">
<span class="glyphicon glyphicon-download-alt icons-left"> </span>Enregistrer dans les brouillons
</button>
<button type="button" class="btn btn-default btn-lg col-md-6 col-sm-12 col-xs-12">
<span class="glyphicon glyphicon-eye-open icons-left"> </span>Aperçu
</button>
</li>
<li class="menu-item">
<button class="btn btn-default btn-lg col-md-12 col-sm-12 col-xs-12">
<span class="glyphicon glyphicon-tags icons-left"> </span>Tags et catégories
</button>
</li>
<li class="menu-item">
<button class="btn btn-default btn-lg col-md-12 col-sm-12 col-xs-12">
<span class="glyphicon glyphicon-book icons-left"> </span>Lier une oeuvre
</button>
</li>
<li class="menu-item">
<button class="btn btn-default btn-lg col-md-12 col-sm-12 col-xs-12">
<span class="glyphicon glyphicon-picture icons-left"> </span>Ajouter un média
</button>
</li>
</ul>
</div>
CSS:
.menu-item {
text-align: center;
margin: 10px;
}
li {
display: block; // No changes when list-item
}
最佳答案
使用填充
.menu-item {
text-align: center;
padding: 10px;
}
关于html - 为什么我的两个 <li> 正在合并?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31265594/