我怀疑这与浏览器中的一些错误有关,涉及不透明度、过渡和翻译。
我无法在代码片段中重现该故障,因此我必须将您指向实时站点:
我的完整源代码在这里:MightyPork/tzork ,包括编译成 CSS 和 JS 的 SCSS 和 Typescript。如果您有时间并且可以重现错误,如果您尝试找出问题所在,我将不胜感激。我以前从未见过这样的事情。
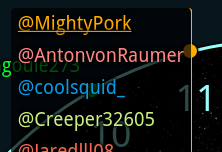
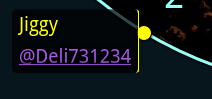
当您将鼠标放在标签上时,它们会在一侧出现背景和边框,宽度应为 2 像素。但有时,Chrome 只会显示一个像素。当我将宽度更改为 1px 时,有时它根本不显示边框(仅在 Angular 落附近)。





您可以清楚地看到它变得多么不一致。我的浏览器缩放为 100%,所以这不是原因。
我不确定发生了什么,但这显然取决于标签的当前时间 = Angular = 位置和窗口大小。
我将位置四舍五入到最近的像素,所以小数位置不是原因。 我也尝试四舍五入到奇数/偶数像素,但也没有帮助。
另一个问题是,在 Firefox 中,有时悬停标签会导致钟面上的数字移动/更改字母间距。我不明白,根本没有联系。
在 chrome 中,有时会在背景图像上出现奇怪的平铺故障(特别是当开发工具面板打开时)。
最佳答案
好的,所以解决方案:
我在各处添加了这个,渲染故障消失了。
-webkit-transform: translate3d(0,0,0);
我不明白。
关于javascript - Chrome 切断边框和其他视觉故障,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31355507/