我有几个可排序和可调整大小的 div 框(使用 jQuery UI)。现在我想保存它们的位置(可排序)和它们的高度(可调整大小),以便我可以读出它们的值并为 div 提供它们的位置和大小。
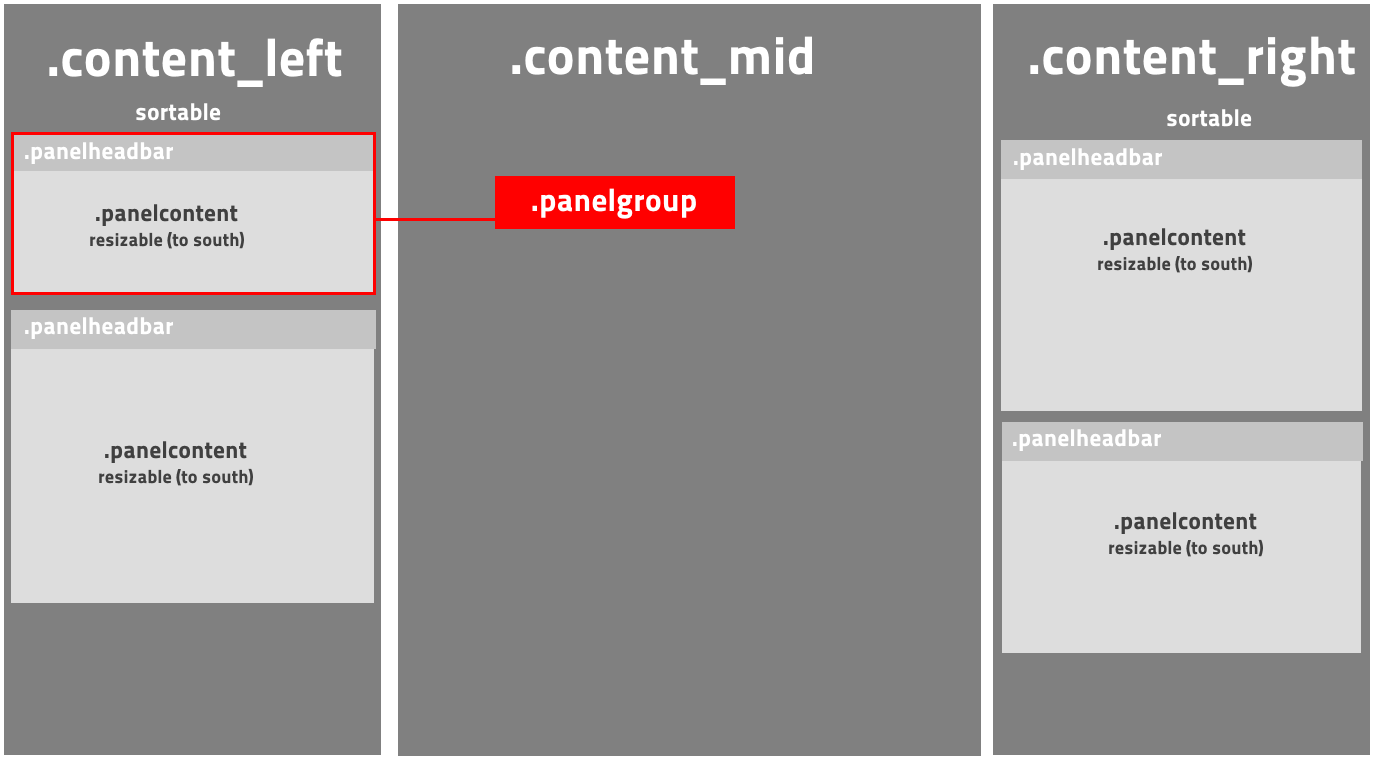
我的网站是这样的

如您所见:我可以对 ..content_left 和 .content_right 中的 .panelgroup 进行排序。此外,我可以调整所有 .panelcontent 的高度
现在我想保存每个 .panelgroup 的位置和每个 .panelcontent 的高度。
HTML
<script>
$( ".panelcontent" ).resizable({handles: \'s\'});
$(".content_right, .content_left").sortable({
handle: ".panelheadbar",
connectWith: ".ui-sortable",
appendTo: "body",
helper: "clone",
zIndex: 1000
}).disableSelection();
$( ".togglepanelcontent" ).click(function() {
var icon = $( this );
icon.closest( ".panelgroup" ).find( ".panelcontent" ).toggle("slide", {direction: "up", duration: "slow", easing: "easeOutQuart"});
});
</script>
<div class="content_left ui-sortable">
<div id="modul_1" class="panelgroup">
<div class="panelheadbar pgrau">Module 1<div class="togglepanelcontent"><span>--</span></div></div>
<div id="pc_1" class="panelcontent ui-resizable">
text
</div>
<br>
</div>
<div id="modul_2" class="panelgroup">
<div class="panelheadbar pgrau">Module 2<div class="togglepanelcontent"><span>--</span></div></div>
<div id="pc_2" class="panelcontent ui-resizable">
text
</div>
<br>
</div>
</div>
<div class="content_mid"></div>
<div class="content_right ui-sortable">
<div id="modul_3" class="panelgroup">
<div class="panelheadbar pgrau">Module 3<div class="togglepanelcontent"><span>--</span></div></div>
<div id="pc_3" class="panelcontent ui-resizable">
text
</div>
<br>
</div>
<div id="modul_4" class="panelgroup">
<div class="panelheadbar pgrau">Module 4<div class="togglepanelcontent"><span>--</span></div></div>
<div id="pc_4" class="panelcontent ui-resizable">
text
</div>
<br>
</div>
</div>
CSS
.panelheadbar { padding: 5px; font-weight: bold; color: #000; overflow: hidden; height: auto; cursor: move;
border-bottom: 1px solid <?=$usercolor_css?>; }
.pgrau { background-color: #ccc; }
.panelcontent { overflow: auto; overflow-x: hidden;padding: 10px; top: 0px; left: 0px;
background-color: #FFF; border-left: 1px solid #333; border-right: 1px solid #333; border-bottom: 1px solid #333; }
.togglepanelcontent { float: right; cursor: pointer; }
你知道如何保存这些值,让网站即时显示之前的高度和位置吗?
最佳答案
var sortableElements, coordinates;
$(".content_left").sortable({
update: function( event, ui ) {
sortableElements = $(this).sortable("toArray");
console.log( sortableElements ); // ID's of sortable items in current order
sortableElements.forEach(function(item) {
coordinates = document.getElementById(item).getBoundingClientRect();
console.log(coordinates); // object of coordinates for each sortable item
});
console.log(ui.originalPosition) // object of original coordinates for moved item
console.log(ui.position) // object of current coordinates for moved item
// Set a cookie with array of items
localStorage.setItem("cookieName", JSON.stringify(sortableElements));
}
});
我在这里提供了一个评论很好的 fiddle :https://jsfiddle.net/aqtq64n1/1/ .打开您的控制台并进行检查。
另外,查看 .sortable API 操作:http://api.jqueryui.com/sortable/
您可以调用 .update,然后从那里调用 $(this).sortable("toArray") 以获取当前订单中元素 ID 的数组
然后我循环该数组并使用令人惊叹的 .getBoundingClientRect() 函数返回每个元素的坐标对象。
Sortables 的 .update 操作也会返回一组关于移动元素的数据(即 originalPosition 和位置),我包含这些数据只是为了向您展示,但我只会使用 .getBoundingClientRect()。
然后我只是使用 localStorage 来保存你想要的元素。
我没做过高度相关的事情,但我相信你能弄明白。在 .forEach 循环中,只需获取每个元素 .height() 并将其附加到坐标对象。
希望这对您有所帮助!
关于javascript - jQuery 用户界面 : Save height and position of divs in cookie,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31359336/