我的站点代码很普通
<div class="header"></div>
<div class="site-inner"></div>
<div class="footer"></div>
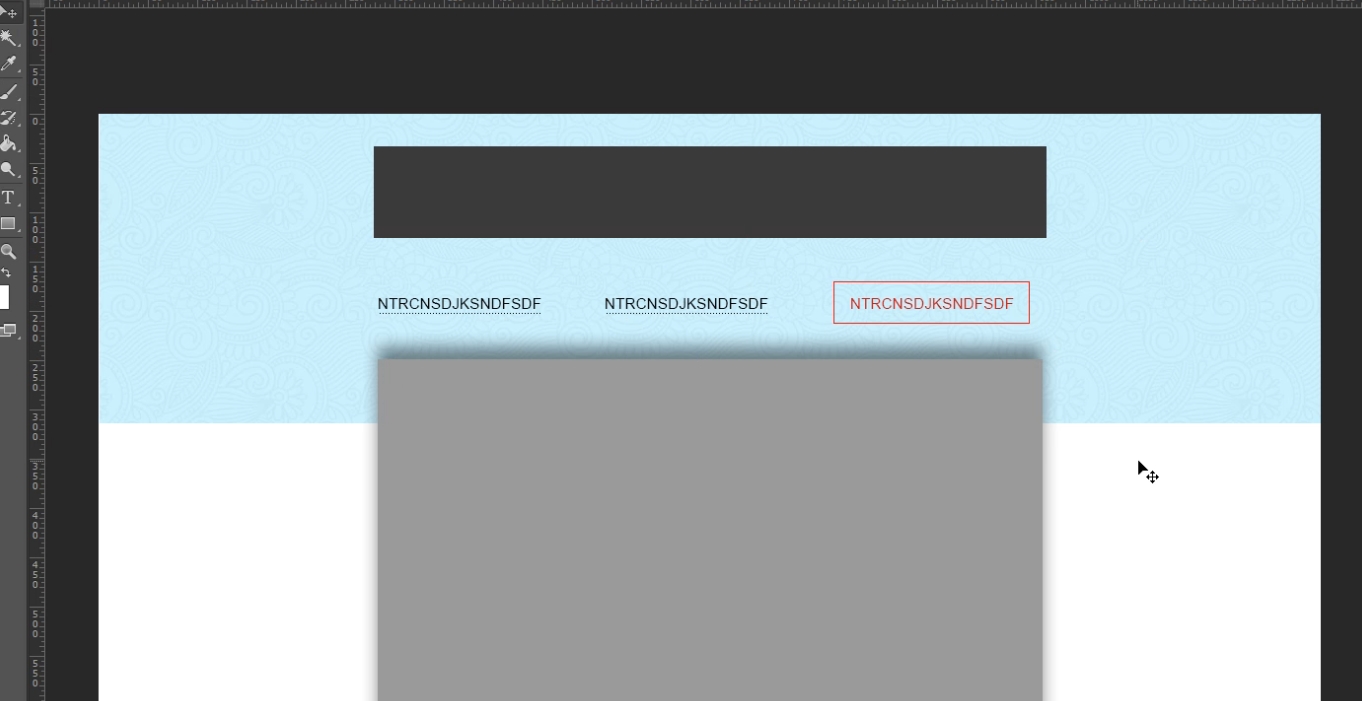
如何使页眉背景像图片一样? 整个网站内容是否必须是绝对位置和margin-top:-500px?
只有这种情况吗?

最佳答案
我假设你的意思是重叠。
负边距是一种方式。
.header {
height: 50px;
background: lightblue;
}
.site-inner {
width: 80%;
margin: auto;
height: 50px;
background: lightgrey;
margin-top: -30px;
box-shadow: 0 -2px 2px black;
}<div class="header"></div>
<div class="site-inner"></div>关于html - 如何在CSS中制作这样的标题?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31402670/