这个问题似乎是一个重复的问题,但没有回答或类似于 HTML iframe - Double Scrolling Bars .
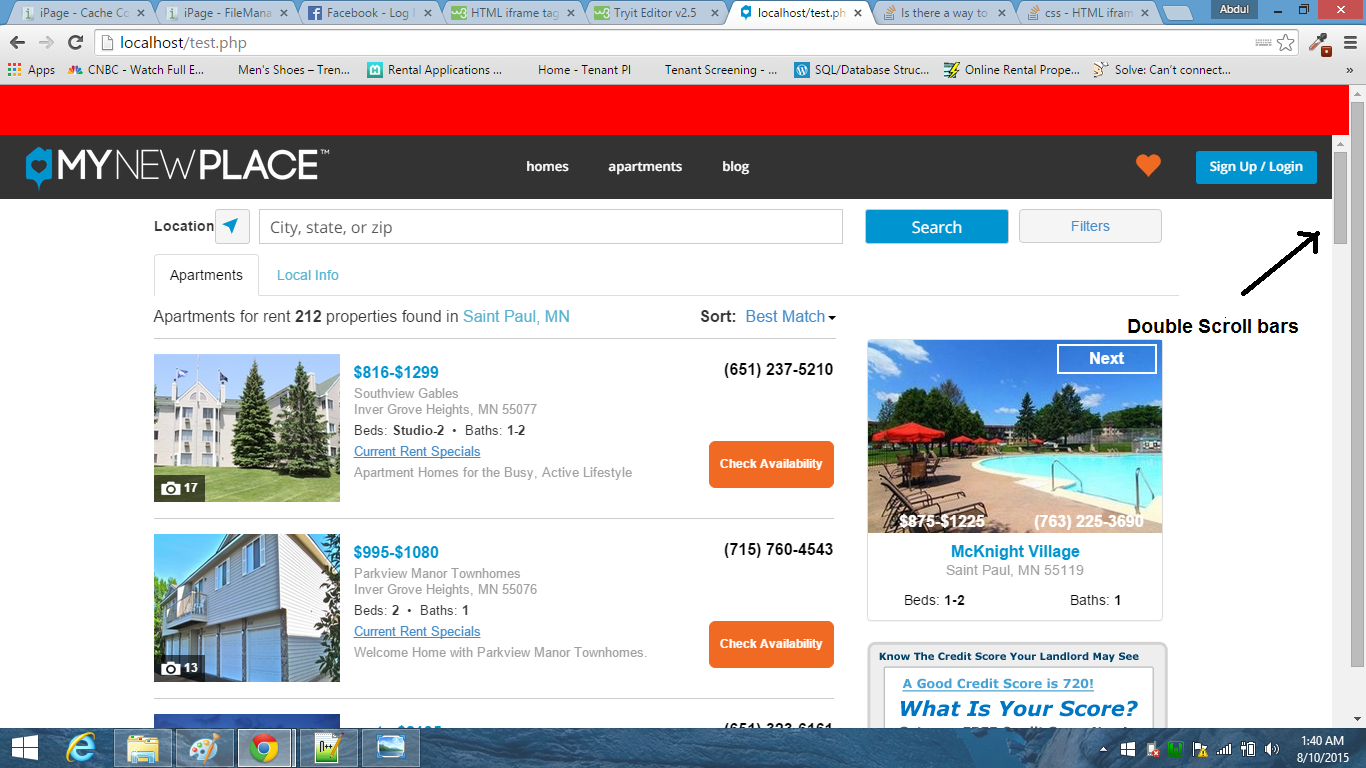
我想知道如何去掉iframe的滚动条,使用浏览器的滚动条来上下导航页面?
<html>
<body style="margin: 0; padding: 0; border: 0; outline: 0;">
<div style="width:100%;height:50px; background-color:red;"></div>
<iframe frameBorder="0" style="width:100%;height:100%;" src="http://www.mynewplace.com/apartments-for-rent/st-paul-mn"></iframe>
</body>
</html>最佳答案
你可以尝试 scrolling="no" for iframe
iframe { overflow:hidden;}
HTML:
<iframe frameBorder="0" style="width:100%;height:100%;" scrolling="no" src="http://www.mynewplace.com/apartments-for-rent/st-paul-mn">
</iframe>
关于javascript - 有没有办法使用 iframe 防止双滚动条,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31913168/