我有一些代码可以显示来自 imgur 的图像。 将鼠标悬停在图像上时,我希望标题属性出现在图像的顶部。
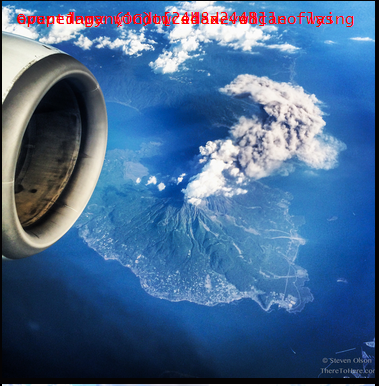
我已经实现了所有这些,但是当文本变得可见时,它只出现在一行上,当空间用完时会覆盖自身,如图所示。 
我希望文本在到达容器末尾后另起一行。
我试过添加 word-wrap: break-word;到下面的每个 CSS 选择器,以及 P 选择器(因为链接包含在 p 标签中)。
非常感谢任何有关如何解决此问题的建议!
我有以下 html:
<section id='photos'>
<p>
<a class='hovertext' href='http://i.imgur.com/gallery/eWlGSdR.jpg' title='Opened my window shade while flying over Japan, noticed a volcano was erupting. (OC) [2448x2448]'>
<img src='http://i.imgur.com/eWlGSdR.jpg' alt=''>
</a>
</p>
以及以下 CSS:
a.hovertext {
position: relative;
text-decoration: none !important;
text-align: left;
}
a.hovertext:before {
content: attr(title);
position: absolute;
top: -1;
padding: 0.5em 20px;
width: 90%;
text-decoration: none !important;
color: red;
opacity: 0.0;
}
a.hovertext:hover:before, a.hovertext:focus:before {
opacity: 1.0;
}
最佳答案
正如 Dinesh 在评论中所说,这是由于代码意识不佳造成的,因为在代码的其他地方,我调用了 'line-height:0;'在#photos 元素上。
删除它解决了问题。
关于html - 如何在图像链接中环绕文本? HTML CSS,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32257335/