为实时链接道歉,但我无法在 JSFiddle 或其他人中复制它。
我仅在 Windows Chrome 中遇到输入字段高度的问题。
目前我的输入以 56 像素高输出。
然而,字体大小是16px,padding是8px,底部边框是3px 因此输入,包括边框, 应该只有 35px 但它输出的 20px 更高。
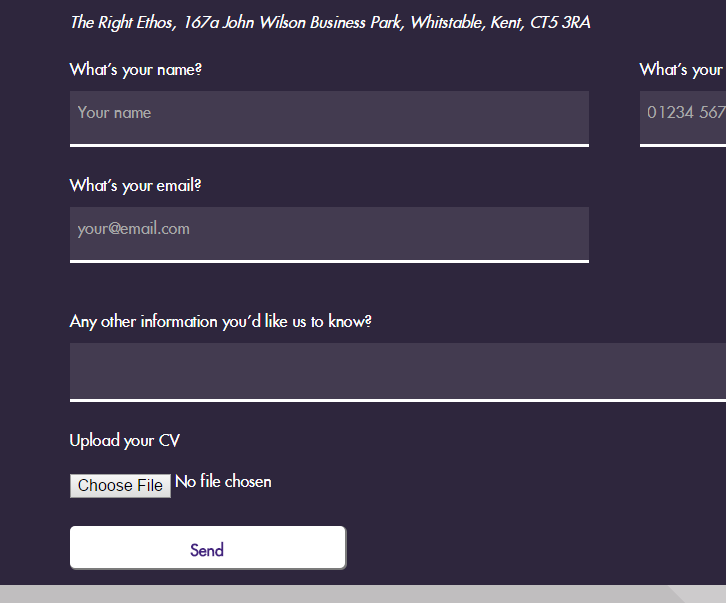
这是 Windows Chrome 上的外观:
这是实时链接,如果您点击“联系我们”,您会在页面底部找到表格
therightethos.francesca-designed.me
最佳答案
它的高度为 37px,由浏览器本身设置,永远不会在您的 CSS 中被否决。在高度上添加内边距和边框 (2x8 + 3),使总数达到 56px。
关于css - Windows Chrome 中的字段与所有其他浏览器的高度不同,尽管没有高度设置,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32259873/