我正在使用 colResizable 库来调整大小。我有一个 div,在 div 内部,我有一个带有 colResizable 的表,一切正常。但是,如果表格的宽度大于 div,则调整大小功能不起作用。
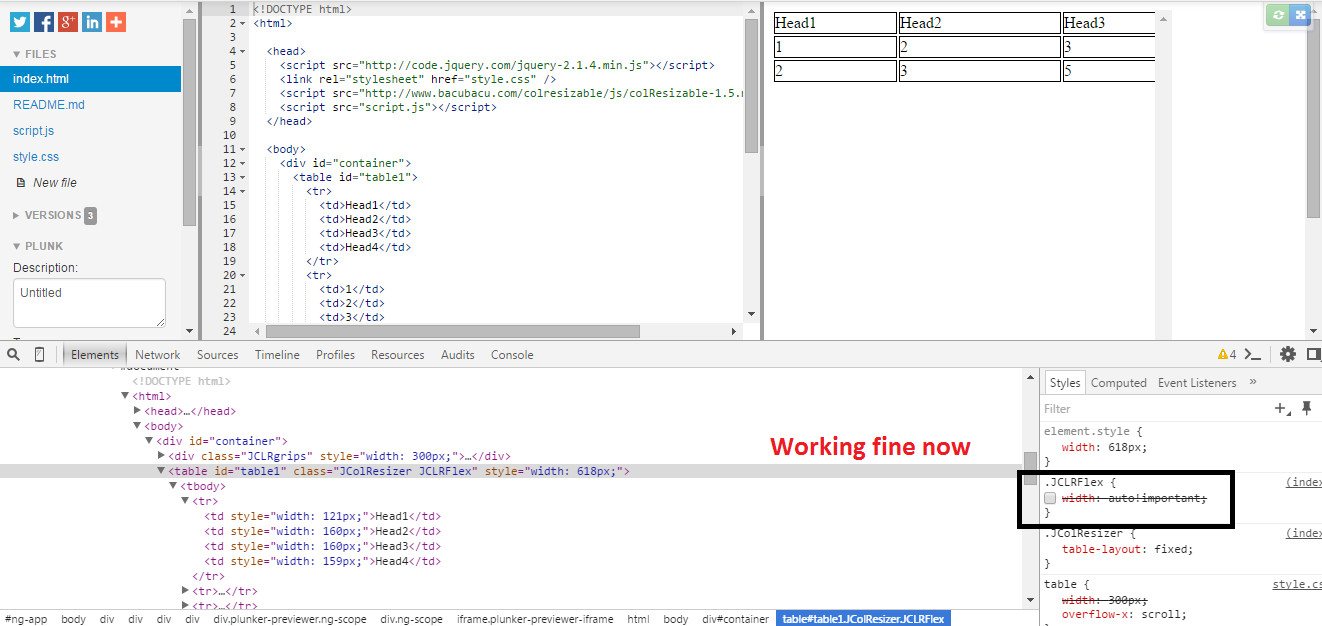
我想通了。这是因为 colResizable 中的 width 属性。如果我在 console.log 中禁用它,它工作正常。
那么,如何覆盖colResizable的width属性呢?
这是 plnkr.co/edit/IfwsUxGHuGVwwupHamkB?p=preview 链接。谢谢大家的帮助
最佳答案
看来您需要找到包含 .JCLRFlex 规则的 CSS 文件并删除该规则。不过要小心,这样你可能会破坏其他样式。
关于javascript - 如何覆盖库的属性? (colResizable.js),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32798384/