我是 Web 开发的新手,最近我一直在研究媒体查询,以在按各种分辨率缩小时优化我的网页。
我使用 Mozilla Firefox 中的响应式设计 View 在不同的屏幕尺寸下测试我的网站,但在移动设备上实际查看时我遇到了问题。
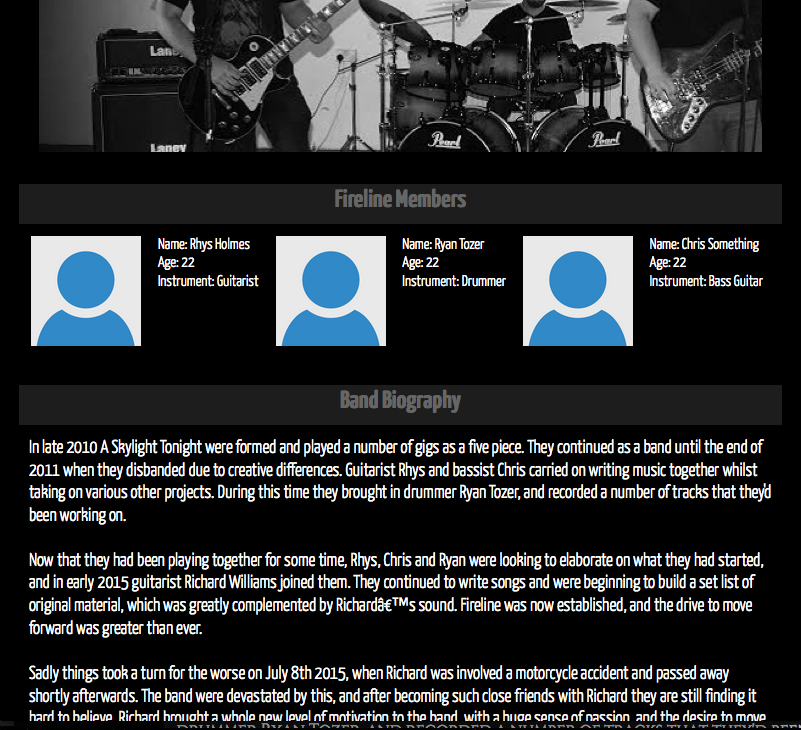
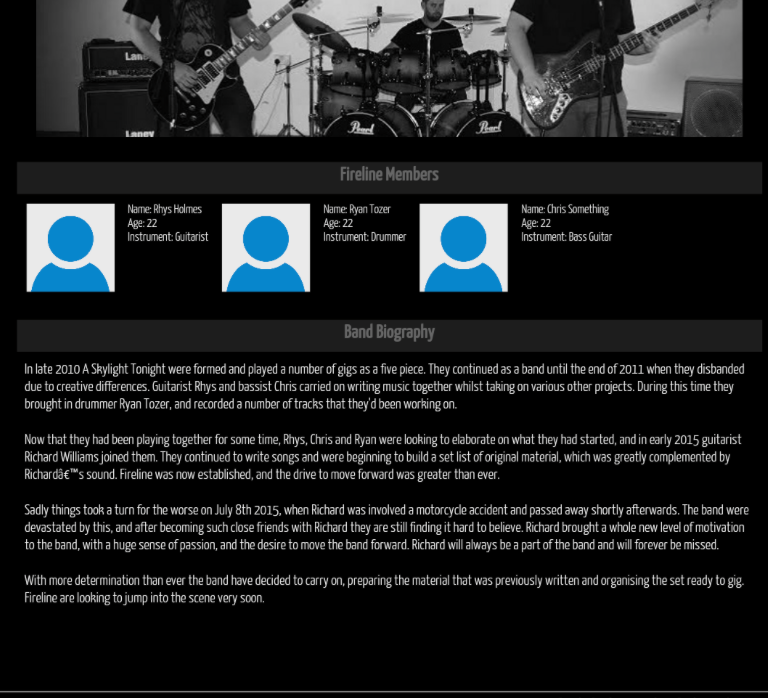
正如您从我附上的两张图片中看到的那样,当在 Mozilla Firefox 上以与我的手机相同的分辨率(用于测试)查看时,显示屏看起来更大,例如当我在移动设备上查看页面时,字体大小似乎比实际大。
我已经尝试研究如何优化它,而不必为各种显示器创建单独的 CCS 工作表,如果有人能指出我正确的方向,我将不胜感激。
提前致谢,山姆。
图 1:Firefox 响应式设计 View
图片 2:移动 View
最佳答案
可能是您缺少视口(viewport)声明?
<meta name="viewport" content="width=device-width, initial-scale=1">
如果这不起作用, fiddle 可能有助于查看问题所在。
关于html - 使用媒体查询优化移动网络体验,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32809179/