我有一个 h4 元素,我真的不想更改它,因为我想保留 h4 样式(注意:我假设这个问题推广到其他 h* 元素和大多数其他元素)。
它是表单上的标签,我想将标签缩进一点
如果我放弃 h4 并将其转换为 div,那么我可以简单地应用 col-xs-offset-3 并将其缩进。但是,如果我将相同的类作为 h4 应用于元素,则什么也不会发生。
我尝试将 h4 包装在 div 中并将该类应用到外部 div 但这也没有任何作用。
自然地,我可以为缩进设置自己的样式,但这似乎不是 Bootstrap 方式?
实现这一目标的惯用方法是什么?
这是我正在使用的 HTML:
<div id="page-wrapper" data-ng-app="app" data-ng-controller="controller">
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Title</h1>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-body">
<div class="sub-row">
<div class="padded-row col-lg-4">
<h4>Template</h4>
<div class="col-xs-10">
<angucomplete-alt input-class="form-control form-control-small col-xs-3"
match-class="valid"
other="attributes" />
</div>
<button class="btn btn-blue btn-slim" ng-click="reset()">Clear</button>
</div>
</div>
</div>
最佳答案
使用 offset grid columns 的唯一“惯用”方式是这样的:
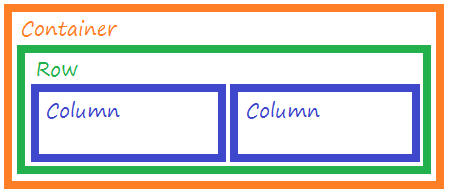
容器 > 行 > 列:
所有这些类都应该应用于 <div>元素。如果您想修改一列,您应该将类附加到新的 div 列并将所有内容放入其中。这为您的标记提供了一种结构化和语义化的方法,如下所示:
.block { border: 1px solid grey; }<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<div class="container">
<div class="row">
<div class="col-xs-8 col-xs-offset-2 block">
<!-- Contents Go Here -->
<h3>Offset Div</h3>
</div>
</div>
</div>除此之外,如果您只想缩进特定元素,请随意构建您自己的类和 CSS 规则 - bootstrap 不会帮助或伤害您创建额外的样式。
关于html - 在 Bootstrap 中设置缩进的 h4 元素的样式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32913470/