我正在创建一个描述列表。我希望术语和描述水平排列。此外,我希望术语具有动态宽度,但描述具有静态宽度。
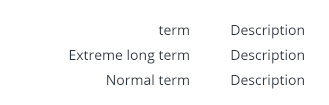
我想要实现的目标:
这是一个 JSFiddle 开始: https://jsfiddle.net/n14bobma/
<dl>
<dt>term 1</dt>
<dd>desciption 1</dd>
<dt>term 2</dt>
<dd>desciption 2</dd>
<dt>term 3</dt>
<dd>desciption 3</dd>
</dl>
最佳答案
我终于从描述列表变成了表格。然而,当 dl 可以是他父级的全宽时,我们找到了一个解决方案,当您在页面上对齐列表时(这是我们的情况)。请参阅此 JSFiddle:https://jsfiddle.net/n14bobma/1/
这是我们使用的 CSS:
dt, dd {
display: inline-block;
text-align: right;
}
dt {width: calc(100% - 100px);}
dd {width: 100px;}
我们使用 CSS calc 来制作 <dt>的动态着。对于 IE8 和更旧的 Android 浏览器,您可以使用百分比编写某种回退。
关于html - 描述列表使术语动态宽度,描述静态宽度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33103563/