我是网络开发的新手,最近我一直在练习一些基本的 HTML、CSS 和 Javascript(jQuery),我正在对一些网站进行逆向工程以练习技能。但是,我遇到了一个已经困扰我几个小时的问题。这是问题:
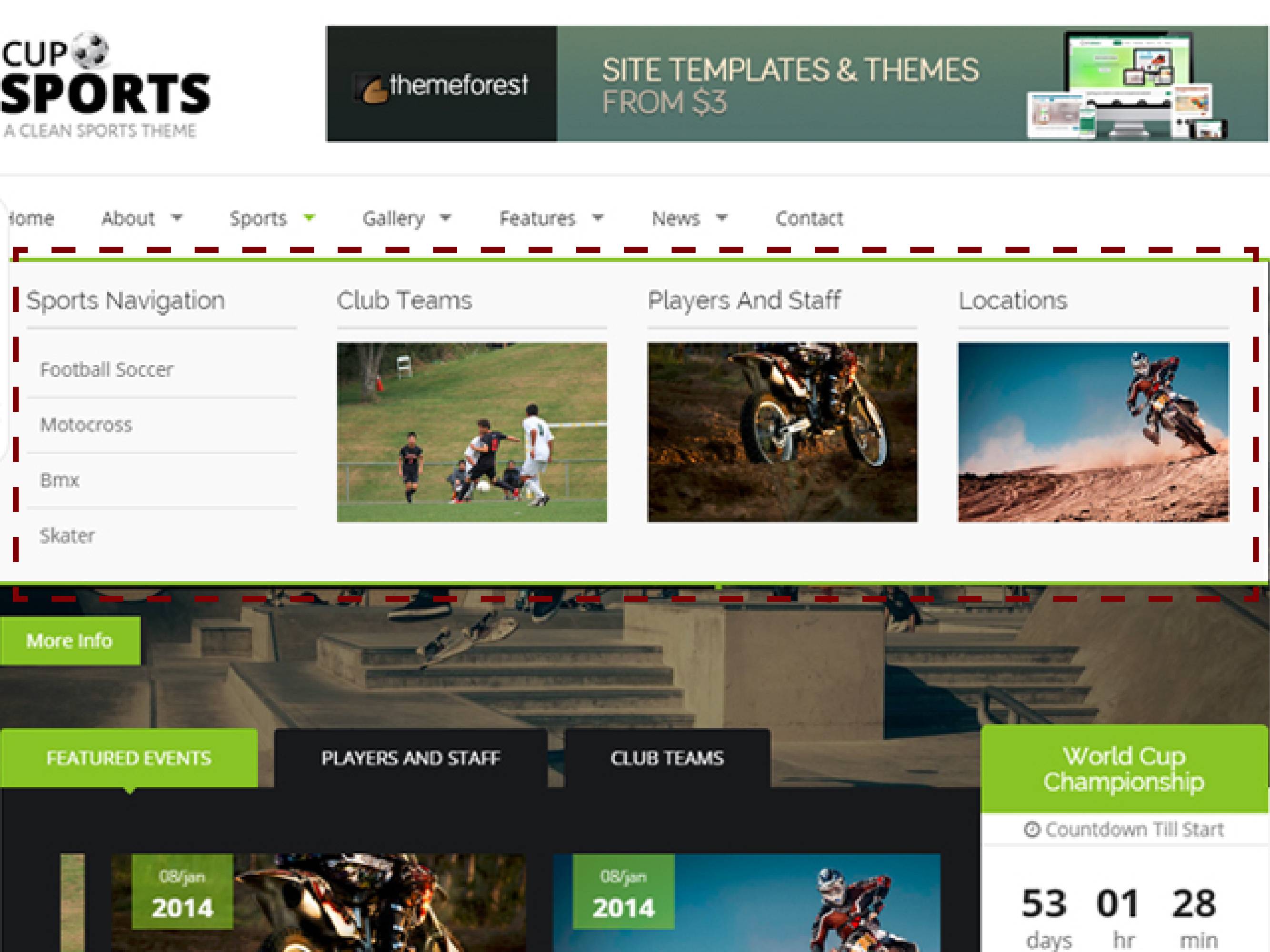
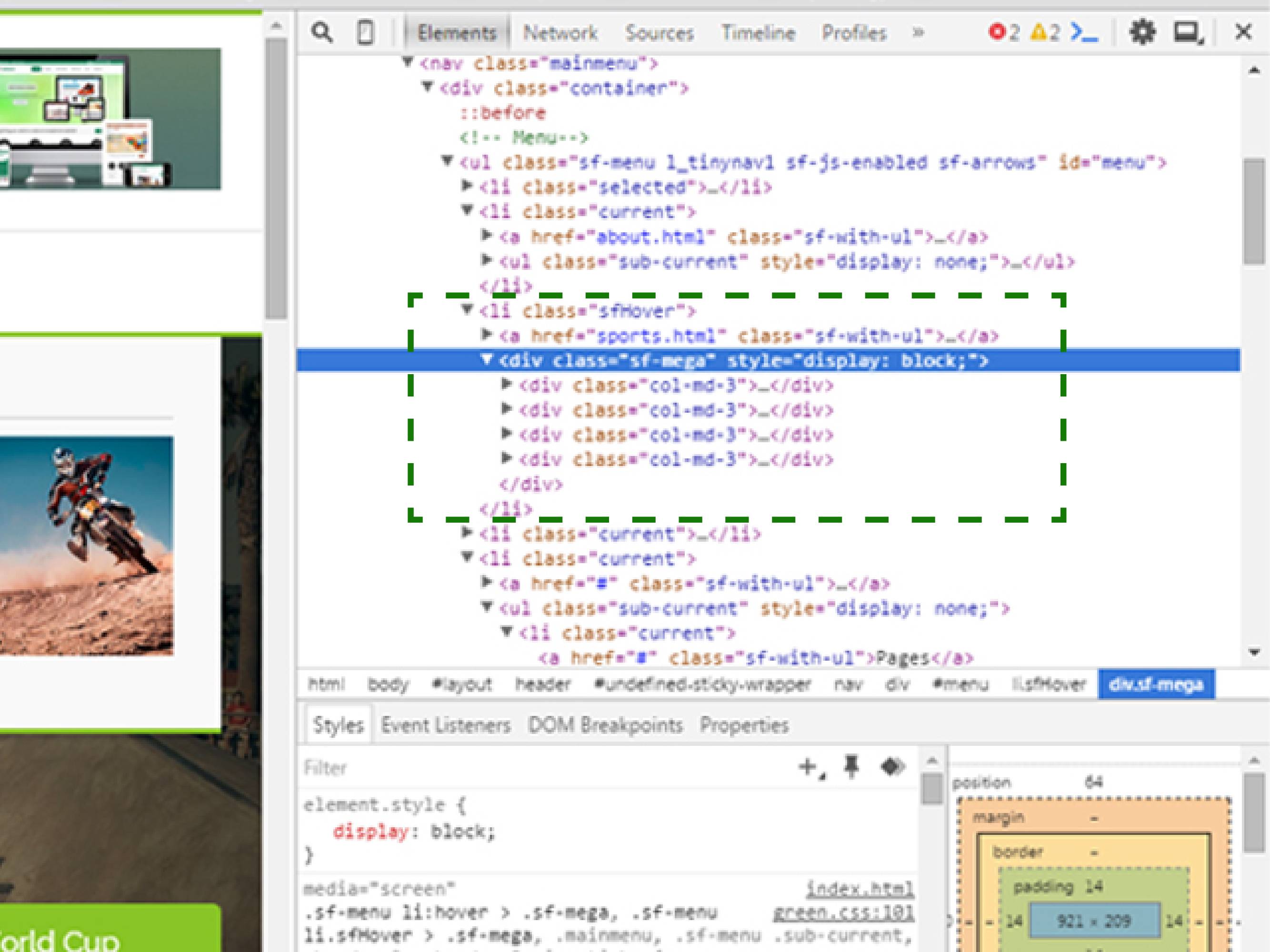
我想制作一个看起来像第一张图片的导航栏,当您将鼠标悬停在“体育”图标上时,会显示下拉列表。正如您在第二张图片中看到的那样,它是一个“div-in-li”HTML(所以显示的是 drop-div),我试图做同样的事情,但是,div 始终保持与它的父元素--li,有没有人知道有什么方法可以使“li”保持其长度并使其中的“div”扩展到超出“li”元素的限制???? 任何解决方案都很好,无论是 CSS 还是 Javascript...
包含一个“ul”和3张图片的下拉“div”
“div”-in-“li”元素
最佳答案
您可以将 li 元素定位为绝对元素或 float 元素。现在,li 被定位为 block 级别并将包围 div。
关于html - <div> 如何扩展其 <li> 父元素的长度?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33224579/