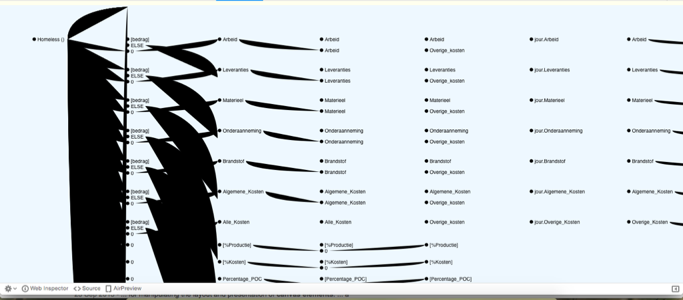
我正在使用 Canvg 创建一个(隐藏的) Canvas 元素并允许用户将 SVG 保存为图像或 pdf。 Canvas 看起来像这样:
样式错误 (!) 并且某些路径似乎也丢失了。我试过使用 CSS 来更改样式。这适用于背景颜色和字体系列,但不适用于其他任何东西:
canvas#canvas {
background-color: aliceblue;//works
font-family: sans-serif;//works
font-size: 10px;//works
fill: gray;//doesn't work
}
有谁知道如何在使用 canvg 创建 Canvas 元素时设置路径和字体颜色的样式?
最佳答案
可以使用printThis 库将SVG 的div 保存为pdf。
div ID 可用于将 SVG 转换为 pdf。
例如:如果 divID 是 svgdiv,你可以在 jquery 中执行这个语句:
$("#svgdiv").printThis()
它将以 pdf 格式下载。
更多信息:jasonday/printThis
关于javascript - Canvas |在从 SVG 创建过程中如何设置 Canvas 元素的样式?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34064856/