最佳答案
尝试这样的事情:
样式
table{
width:100%;
}
.question_col{
width: 25%;
}
.answer_col{
width: 15%;
}
html
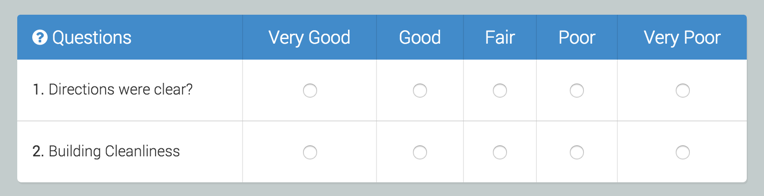
<table>
<tr>
<td class="question_col">Questions</td>
<td class="answer_col">Very Good</td>
<td class="answer_col">Good</td>
<td class="answer_col">Fair</td>
<td class="answer_col">Poor</td>
<td class="answer_col">Very Poor</td>
</tr>
<tr>
<td>Questions</td>
<td>Very Good</td>
<td>Good</td>
<td>Fair</td>
<td>Poor</td>
<td>Very Poor</td>
</tr>
</table>
关于html - 表格,允许一列有很多空间,同时强制其他列具有相同的宽度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34187013/