问题背景:
JSFiddle - https://jsfiddle.net/k9K5d/200/embedded/result/
我正在使用 Jasny Bootsrap 开发“非 Canvas ”滑出菜单。
问题:
菜单可以很好地滑出,也可以在按下切换按钮时很好地关闭。通过代码使用 ajax 调用关闭菜单时会出现问题。
在菜单中,我有一个按钮(标记为“单击”),它会调用 ajax 将一些数据附加到 div。在 ajax 调用的 Success 方法中,我调用了一个应该关闭菜单的 Jasny“隐藏”方法。
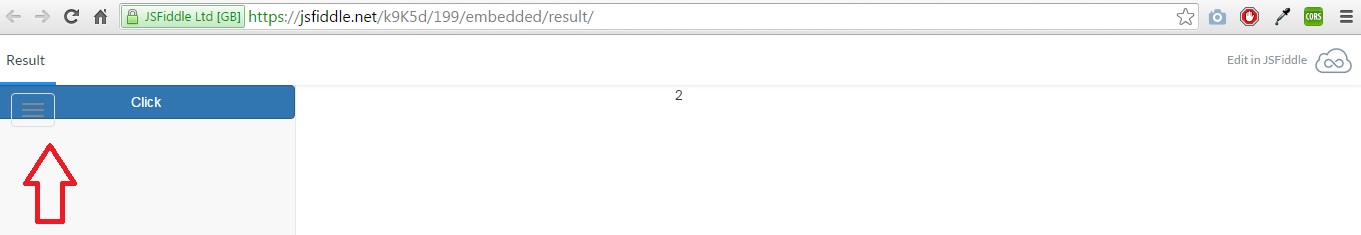
菜单确实会关闭,但通常 View 的“主体”会在菜单滑动之前关闭,如红色箭头所示:
代码:
下面显示了我的代码,用于调用要附加到 div 的数据,然后关闭 Canvas 菜单:
$('#navBtn').click(function() {
var jsonData = {
"values" : ["Test1", "Test2"]
}
$.ajax({
type: 'POST',
dataType: 'json',
url: '/echo/json/',
data : { json: JSON.stringify( jsonData ) },
success: function(data)
{
var arraySize = data.values.length;
$('#arrayHolder').html(arraySize);
closeMenu();
}
});
});
function closeMenu()
{
$('.navmenu').offcanvas('hide');
}
我提供了一个 JSFiddle 来显示这个:https://jsfiddle.net/k9K5d/200/
此问题出现在第二次单击 ajax 调用“单击”按钮时。
任何帮助解决为什么对关闭代码的 ajax 调用导致这种风格的原因都会很棒。
最佳答案
尝试使用.promise().done()
$('#arrayHolder').html(arraySize).promise().done(function(){
closeMenu();
});
关于javascript - Jasny Bootstrap offcanvas 菜单 - ajax 'close' 导致关闭问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34481981/