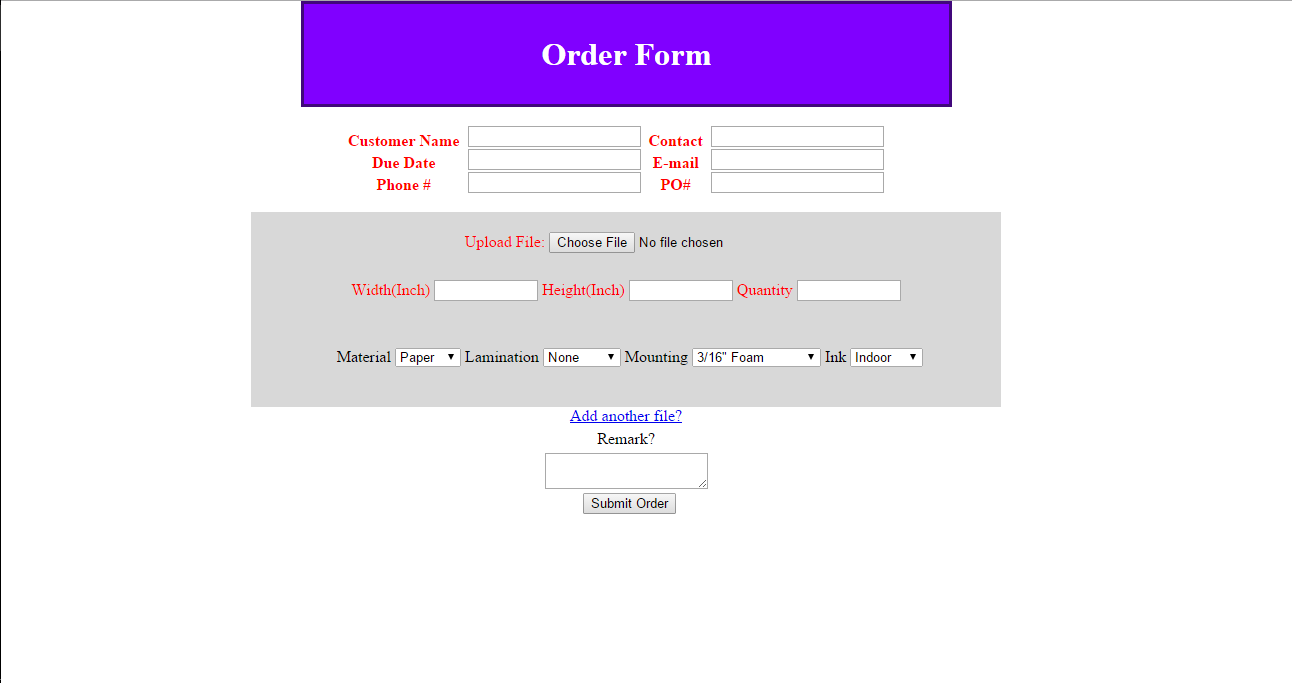
我在尝试创建基本表单时遇到了问题。单击“添加另一个文件?”后,会出现一个复制框,这是预期的,但“提交订单”按钮被推出屏幕,我似乎无法将其取回。有办法解决这个问题吗?我正在处理 Google 应用程序脚本,这里是代码:
代码.gs
function doGet(e) {
return HtmlService.createHtmlOutputFromFile('HTML')
}
HTML.html
<body>
<style type="text/css">
* {
margin: 0
}
.container {
width: 1250px
}
.header {
display: block;
background-color: #8000FF;
margin:auto;
width: 50%;
border:3px solid #41087B;
padding: 10px;
}
.header img {
float:left;
padding: 5px;
}
.header h1 {
color: white;
line-height: 80px;
text-align:center
}
.label {
float: left;
padding: 5px;
color: red;
}
.label-container {
width: 570px;
margin: 0 auto;
text-align:center;
margin: auto
}
.label p {
padding: 2px;
}
.inputBox {
float:left;
text-align: center;
}
.inputBox p {
text-align: center;
padding: 1px
}
.label2 {
float:left;
padding:5px;
color: red
}
.label2 p {
padding:2px
}
.inputBox2 {
float:left;
}
.inputBox2 p {
padding: 1px
}
.contentBackground {
background-color:#D8D8D8;
clear:left;
width: 60%;
margin: auto;
height: 200px
display: block;
}
.uploadFile p {
text-align: center;
padding: 20px;
color:red
}
.content p {
text-align: center;
color:red;
padding: 7px
}
.dropDown p {
text-align: center;
padding: 40px;
margin-left: 8px;
height:
}
.moreFiles {
text-align:center
}
.textBox {
text-align: center
}
.textBox p {
text-align:center;
padding: 5px
}
input.uploadButton {
position: fixed;
bottom: 170px;
left: 582px
}
</style>
<div class="container">
<form id="myForm">
<div class="header">
<h1>Order Form</h1>
</div>
<div class="label-container">
<div class="label">
<br>
<p><b>Customer Name</b></p>
<p><b>Due Date</b></p>
<p><b>Phone #</b></p>
</div>
<div class="inputBox">
<br>
<p><input type="text" name="myName"></p>
<p><input type="text"></p>
<p><input type="text"></p><br>
</div>
<div class="label2">
<br>
<p><b>Contact</b></p>
<p><b>E-mail</b></p>
<p><b>PO#</b></p>
</div>
<div class="inputBox2">
<br>
<p><input type="text"></p>
<p><input type="text"></p>
<p><input type="text"></p><br>
</div>
</div>
<div class="contentBackground">
<div class="uploadWrapper">
<div class="fileUpload">
<div class="uploadFile">
<p>Upload File: <span style="color:black"><input type="file" name="myFile" /></span></p>
</div>
<div class="content">
<p>Width(Inch) <input type="text" style="width: 100px"> Height(Inch) <input type="text" style="width: 100px"> Quantity <input type="text" style="width: 100px"></p>
</div>
</div>
</div>
<div class="dropDown">
<p>Material <select style="max-width: 10%;">
<option value="Paper">Paper</option>
<option value="Vinyl Banner">Vinyl Banner</option>
<option value="Adhesive Vinyl">Adhesive Vinyl</option>
<option value="Polygloss">Polygloss</option>
<option value="Translucent Vinyl">Translucent Vinyl</option>
<option value="Static Cling Clear">Static Cling Clear</option>
<option value="Static Cling White">Static Cling White</option>
<option value="Reverse Static Cling">Reverse Static Cling</option>
<option value="Outdoor Paper">Outdoor Paper</option>
<option value="Backlit Film">Backlit Film</option>
<option value="Foam">Foam</option>
<option value="Coroplast">Coroplast</option>
<option value="Corrugated Board">Corrugated Board</option>
<option value="Sintra">Sintra</option>
<option value="Canvas">Canvas</option>
<option value="Fabric">Fabric</option>
<option value="All Cling">All Cling</option>
</select>
Lamination <select>
<option value="None">None</option>
<option value="Matte">Matte</option>
<option value="Gloss">Gloss</option>
<option value="Lexan">Lexan</option>
<option value="Erasable">Erasable</option>
</select>
Mounting <select>
<option value="3/16" Foam">3/16" Foam</option>
<option value="3/16" Gator">3/16" Gator</option>
<option value="1/8" Sintra">1/8" Sintra</option>
<option value="24point Card">24point Card</option>
<option value="50point Card">50point Card</option>
<option value="Adhesive Back">Adhesive Back</option>
<option value="MDF">MDF</option>
<option value="Coroplast">Coroplast</option>
<option value="Masonite">Masonite</option>
<option value="020 Styrene">020 Styrene</option>
<option value="040 Styrene">040 Styrene</option>
<option value="060 Styrene">060 Styrene</option>
<option value="080 Styrene">080 Styrene</option>
<option value="Corrugated Board">Corrugated Board</option>
</select>
Ink <select>
<option value="Indoor">Indoor</option>
<option value="Outdoor">Outdoor</option>
</select></p>
</div>
</div>
<div class="moreFiles">
<a href="#" id="add">Add another file?</a>
</div>
<div class="textBox">
<p><label>Remark?</label></p>
<textarea></textarea>
</div>
<input type="submit" value="Submit Order" class="uploadButton"
onclick="this.value='Uploading..';
google.script.run.withSuccessHandler(fileUploaded)
.uploadFiles(this.parentNode);
return false;">
</form>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$("#add").on("click", function () {
var $last = $(".contentBackground").last();
$last.clone().insertAfter($last);
});
如您所见,“提交订单”按钮消失了,我无法进一步向下滚动。有办法解决这个问题吗?
JSFiddle 链接:https://jsfiddle.net/hLzkpoxt/
最佳答案
添加溢出-y:auto;到容器。这将允许它自动调整容器的高度,因此当您的列表变长时它不会切断您的文本/按钮。还必须修复按钮上的绝对定位。
<body>
* {
margin: 0
}
.container {
width: 1250px
overflow-y:auto;
}
.header {
display: block;
background-color: #8000FF;
margin:auto;
width: 50%;
border:3px solid #41087B;
padding: 10px;
}
.header img {
float:left;
padding: 5px;
}
.header h1 {
color: white;
line-height: 80px;
text-align:center
}
.label {
float: left;
padding: 5px;
color: red;
}
.label-container {
width: 570px;
margin: 0 auto;
text-align:center;
margin: auto
}
.label p {
padding: 2px;
}
.inputBox {
float:left;
text-align: center;
}
.inputBox p {
text-align: center;
padding: 1px
}
.label2 {
float:left;
padding:5px;
color: red
}
.label2 p {
padding:2px
}
.inputBox2 {
float:left;
}
.inputBox2 p {
padding: 1px
}
.contentBackground {
background-color:#D8D8D8;
clear:left;
width: 60%;
margin: auto;
height: 200px
display: block;
}
.uploadFile p {
text-align: center;
padding: 20px;
color:red
}
.content p {
text-align: center;
color:red;
padding: 7px
}
.dropDown p {
text-align: center;
padding: 40px;
margin-left: 8px;
height:
}
.moreFiles {
text-align:center
}
.textBox {
text-align: center
}
.textBox p {
text-align:center;
padding: 5px
}
.button {
text-align: center
}
input.uploadButton {
margin-top:50px;
margin: 0 auto;
display:block;
}
<div class="container">
<form id="myForm">
<div class="header">
<h1>Order Form</h1>
</div>
<div class="label-container">
<div class="label">
<br>
<p><b>Customer Name</b></p>
<p><b>Due Date</b></p>
<p><b>Phone #</b></p>
</div>
<div class="inputBox">
<br>
<p><input type="text" name="myName"></p>
<p><input type="text"></p>
<p><input type="text"></p><br>
</div>
<div class="label2">
<br>
<p><b>Contact</b></p>
<p><b>E-mail</b></p>
<p><b>PO#</b></p>
</div>
<div class="inputBox2">
<br>
<p><input type="text"></p>
<p><input type="text"></p>
<p><input type="text"></p><br>
</div>
</div>
<div class="contentBackground">
<div class="uploadWrapper">
<div class="fileUpload">
<div class="uploadFile">
<p>Upload File: <span style="color:black"><input type="file" name="myFile" /></span></p>
</div>
<div class="content">
<p>Width(Inch) <input type="text" style="width: 100px"> Height(Inch) <input type="text" style="width: 100px"> Quantity <input type="text" style="width: 100px"></p>
</div>
</div>
</div>
<div class="dropDown">
<p>Material <select style="max-width: 10%;">
<option value="Paper">Paper</option>
<option value="Vinyl Banner">Vinyl Banner</option>
<option value="Adhesive Vinyl">Adhesive Vinyl</option>
<option value="Polygloss">Polygloss</option>
<option value="Translucent Vinyl">Translucent Vinyl</option>
<option value="Static Cling Clear">Static Cling Clear</option>
<option value="Static Cling White">Static Cling White</option>
<option value="Reverse Static Cling">Reverse Static Cling</option>
<option value="Outdoor Paper">Outdoor Paper</option>
<option value="Backlit Film">Backlit Film</option>
<option value="Foam">Foam</option>
<option value="Coroplast">Coroplast</option>
<option value="Corrugated Board">Corrugated Board</option>
<option value="Sintra">Sintra</option>
<option value="Canvas">Canvas</option>
<option value="Fabric">Fabric</option>
<option value="All Cling">All Cling</option>
</select>
Lamination <select>
<option value="None">None</option>
<option value="Matte">Matte</option>
<option value="Gloss">Gloss</option>
<option value="Lexan">Lexan</option>
<option value="Erasable">Erasable</option>
</select>
Mounting <select>
<option value="3/16" Foam">3/16" Foam</option>
<option value="3/16" Gator">3/16" Gator</option>
<option value="1/8" Sintra">1/8" Sintra</option>
<option value="24point Card">24point Card</option>
<option value="50point Card">50point Card</option>
<option value="Adhesive Back">Adhesive Back</option>
<option value="MDF">MDF</option>
<option value="Coroplast">Coroplast</option>
<option value="Masonite">Masonite</option>
<option value="020 Styrene">020 Styrene</option>
<option value="040 Styrene">040 Styrene</option>
<option value="060 Styrene">060 Styrene</option>
<option value="080 Styrene">080 Styrene</option>
<option value="Corrugated Board">Corrugated Board</option>
</select>
Ink <select>
<option value="Indoor">Indoor</option>
<option value="Outdoor">Outdoor</option>
</select></p>
</div>
</div>
<div class="moreFiles">
<a href="#" id="add">Add another file?</a>
</div>
<div class="textBox">
<p><label>Remark?</label></p>
<textarea></textarea>
</div>
<input type="submit" value="Submit Order" class="uploadButton"
onclick="this.value='Uploading..';
google.script.run.withSuccessHandler(fileUploaded)
.uploadFiles(this.parentNode);
return false;">
</form>
</div>
<div id="output"></div>
</body>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$("#add").on("click", function () {
var $last = $(".contentBackground").last();
$last.clone().insertAfter($last);
});
</script>
<script>
function fileUploaded(status) {
document.getElementById('myForm').style.display = 'none';
document.getElementById('output').innerHTML = status;
}
</script>
关于html - 如何阻止按钮从屏幕上消失?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34863258/