<分区>
html - 对齐垂直导航图标旁边的文本
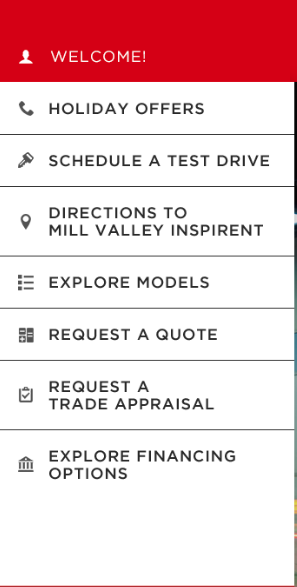
我正在尝试对齐导航图标旁边的文本,但不确定如何对齐。我试过 i 类,但它不起作用。不知道该怎么做。有人可以告诉我完成此任务的最佳方法吗?我将图标保存在 img 文件夹中。这是我的代码:
<div id="main-sidebar"> <!-- right column -->
<ul class="side-nav">
<li><a href="#"><i class="offers"></i>Holiday Offers</a></li>
<li><a href="#"><i class="test-drive"></i>Schedule A Test Drive</a></li>
<li><a href="#"><i class="directions"></i>Directions To Mill Valley Inspirent</a></li>
<li><a href="#"><i class="explore"></i>Explore Models</a></li>
<li><a href="#"><i class="quote"></i>Request A Quote</a></li>
<li><a href="#"><i class="request"></i>Request A Trade Appraisal</a></li>
<li><a href="#"><i class="finance"></i>Explore Financing Options</a></li>
</ul>
</div>
.offers {
background: url('../img/user.png');
display: inline-block;
text-align: center;
vertical-align: middle;
}
.test-drive {
background: url('../img/user.png');
display: inline-block;
text-align: center;
vertical-align: middle;
}
etc......

最佳答案
设置 a-tag padding-left = 3 个图标宽度 为带填充的元素设置背景
a.offers {
background-image: url('../img/user.png');
background-repeat: no-repeat;
background-position: 0 50%; // or 50% 0;
}
a.offers {
background-image: url('../img/user.png');
background-repeat: no-repeat;
background-position: 10px 50%; // or 50% 10px; // move background left-right or top-bottom
}
关于html - 对齐垂直导航图标旁边的文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35327686/