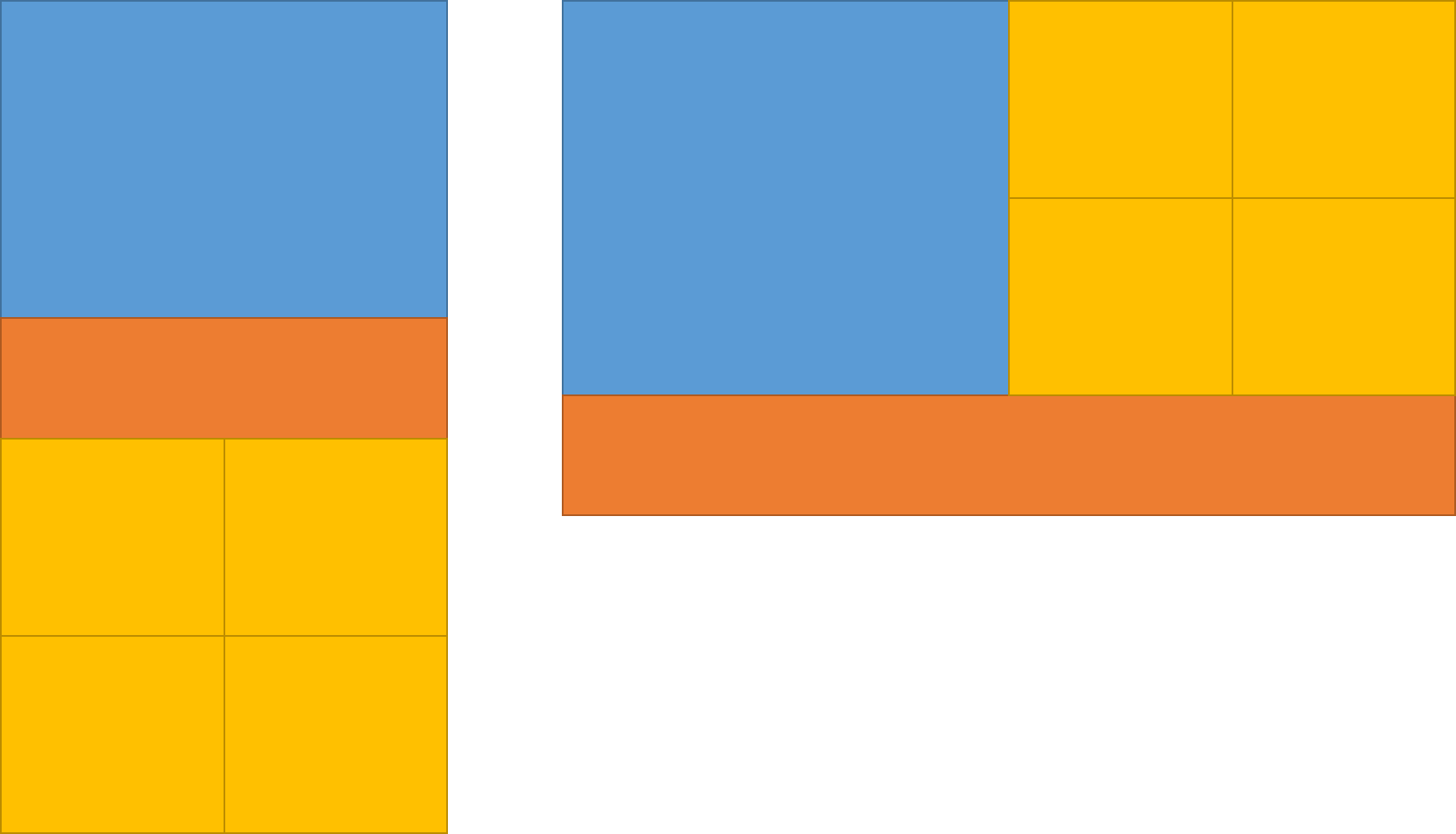
所需的网格 xs 屏幕到 sm
我正在尝试对其他网格重新排序,以便在蓝色部分旁边放置一个嵌套网格。这是我现在的代码,但是推拉会导致橙色方 block 消失。
<div class="row">
<div class="test-slider col-sm-6 col-sm-push-0">Slider</div>
<div class="test-quickhelp col-sm-12 col-sm-push-6">QuickHelp</div>
<div class="test-square-top col-sm-6 col-sm-pull-12">
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6">s1</div>
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6">s1</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6">s1</div>
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6">s1</div>
</div>
</div>
</div>
最佳答案
我认为单独使用 push 和 pull 类是不可能的。
这些类仅向元素添加相对的 left 和 right CSS 属性,因此您不能上下移动元素。
我相信您将不得不复制内容并根据视口(viewport)隐藏\显示它。
像这样的……
<div class="row">
<div class="test-slider col-sm-6">Slider</div>
<div class="test-square-top col-sm-6 hidden-xs">
<div class="row">
<div class="col-xs-6">s1</div>
<div class="col-xs-6">s1</div>
</div>
<div class="row">
<div class="col-xs-6">s1</div>
<div class="col-xs-6">s1</div>
</div>
</div>
<div class="test-quickhelp col-sm-12">QuickHelp</div>
<div class="test-square-top col-xs-12 visible-xs-block">
<div class="row">
<div class="col-xs-6">s1</div>
<div class="col-xs-6">s1</div>
</div>
<div class="row">
<div class="col-xs-6">s1</div>
<div class="col-xs-6">s1</div>
</div>
</div>
</div>
您可能想要查看新的 Bootstrap 4 Alpha 版本。 有一个选项可以打开 Flexbox Grid这可能会在不复制内容的情况下实现这一点(对此不是 100% 确定)。
关于css - 推拉 Bootstrap 网格,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35344945/