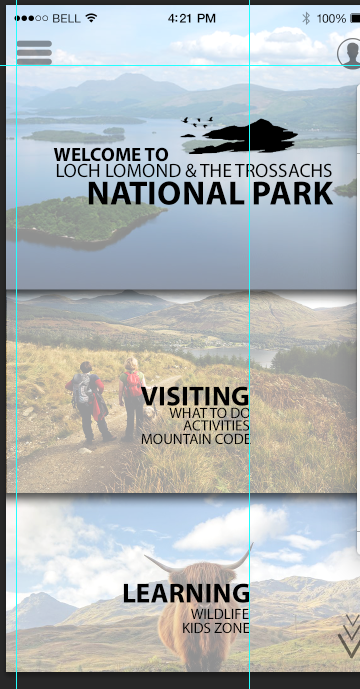
我正在使用 JQuery Mobile Framework 创建一个移动网站,并试图让我的主页看起来像这样。我已经完成了菜单和用户部分。
但是我无法让我的图像像这样堆叠。我希望它们像指向不同页面的按钮/链接,但是当我这样做时:
- 它不适合屏幕,在左侧留下白条。
- 它没有正确调整大小,只是裁掉了一半的图像。
我已经尝试在我的 CSS 中设置图像样式:
<style>
.ui-grid-b img {
width : auto;
height : auto;
}
</style>
有人可以告诉我如何使用 JQuery Mobile 处理图像吗?
(上面的设计是我创建的数字模型)
最佳答案
我在这个网站上的排名太低,无法添加评论,所以我必须添加这个作为答案。
您的 html 是什么样的?怎么会有人用一小段 CSS 来回答这个问题?
您希望在非移动屏幕分辨率下发生什么,它们会继续像那样堆叠吗? Jquery Mobile强调渐进增强,但还是要考虑....
Auto auto 不会给你想要的,你会希望宽度是你的容器的 100%,你的高度可以是 auto。也许设置了最大高度以防止它发疯..
这是一个很好的例子,行到列的堆叠内容(不是图像)在代码 pen 上.
code snippet
关于html - JQuery 移动图像布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35711323/