这是我的 HTML:
<div class="gender-options">
<label title="item1">
<input type="radio" name="gender" value="male" />
<img />
Musko
</label>
<label title="item2">
<input type="radio" name="gender" value="female" />
<img />
Zensko
</label>
</div>
这是我的 CSS:
div.gender-options > label > input {
visibility: hidden;
color: #b8b9bd;
}
div.gender-options > label > img {
display: inline-block;
padding: 0px;
height:20px;
width:20px;
border: 0px;
background: url("../img/icons/checkbox.png");
}
div.gender-options > label > input:checked +img {
background: url("../img/icons/checkbox_checked.png");
background-repeat: no-repeat;
background-position:center center;
background-size:20px 20px;
border: 0px;
}
一切正常,但我遇到了一些边框问题,如果我删除 background 它将只是一个空白边框;我只想删除该边框。
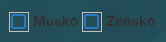
这是图片(我的蓝色复选框上有白色边框):

最佳答案
尝试添加 outline: none; 属性。另外,演示会很好。
关于html - 从自定义样式 radio 中删除 "border",我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35932620/