我正在尝试在移动应用程序的菜单栏中实现 2 个大厅,只要每个大厅的文本不超过容器的宽度,一切看起来都很好:
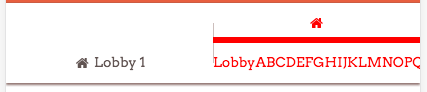
但是,如果文本太长,一切都会出错:
容器的高度需要固定在 40px,所以我认为最好的解决方案是截断文本。但是,这里可以有 2 或 3 个大厅,所以我无法在跨度上设置特定宽度,如果我使用 div 而不是布局会变得乏味。图标和文字需要放在大厅的中间,所以使用 float 会使事情变得一团糟。有人有什么想法吗?
HTML:
<div class="view lobby-menu-view">
<ul class="lobby-menu-list">
<li data-lobby-type="lobby1" class="item">
<div class="borderStyle"></div>
<a href="#lobby/lobby1">
<span class="lobby1 icon-home icon"></span>
<span>Lobby 1</span>
</a>
</li>
<li data-lobby-type="lobby2" class="item active">
<div class="borderStyle"></div>
<a href="#lobby/lobby2">
<span class="lobby2 icon-home icon"></span>
<span>Lobby 2</span>
</a>
</li>
</ul>
CSS:
div.lobby-menu-view {
z-index: -1;
position: relative;
margin: 0;
padding: 0;
width: 100%;
-webkit-box-shadow: 0px 2px 2px 0px rgba(97,59,53,0.7);
ul.lobby-menu-list {
margin-bottom: 0;;
text-align: center;
list-style-type: none;
margin: 0;
width: 100%;
display: table;
li {
text-align: center;
height:40px;
max-width: 220px;
float: none;
line-height: 40px;
display: inline-block;
.borderStyle {
position: absolute;
height: 50%;
width: inherit;
top: 25%;
}
}
a {
display: block;
width: 100%;
height: 100%;
text-decoration: none;
position: relative;
color: #615452;
font-size: 14px;
span {
position: relative;
vertical-align: middle;
}
span.icon {
display: inline-block;
background-size: contain;
width: 20px;
height: 20px;
}
}
li.active {
padding: 0px;
a {
border-bottom-width: 6px;
color:red;
border-bottom-color:red;
border-bottom-style: solid;
box-sizing: border-box;
}
}
最佳答案
.lobby-menu-list {
word-break: break-all;
}
演示
.lobby-menu-view {
max-width: 400px;
}
.lobby-menu-view li {
width: 50%;
float: left;
}
.lobby-menu-list {
word-break: break-all;
}<div class="view lobby-menu-view">
<ul class="lobby-menu-list">
<li data-lobby-type="lobby1" class="item">
<div class="borderStyle"></div>
<a href="#lobby/lobby1">
<span class="lobby1 icon-home icon"></span>
<span>Lobby 1</span>
</a>
</li>
<li data-lobby-type="lobby2" class="item active">
<div class="borderStyle"></div>
<a href="#lobby/lobby2">
<span class="lobby2 icon-home icon"></span>
<span>Lobbergergrgergergergergergegergergergergergergre</span>
</a>
</li>
</ul>
</div>关于jquery - CSS - 停止跨度内的文本溢出,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35934872/