最佳答案
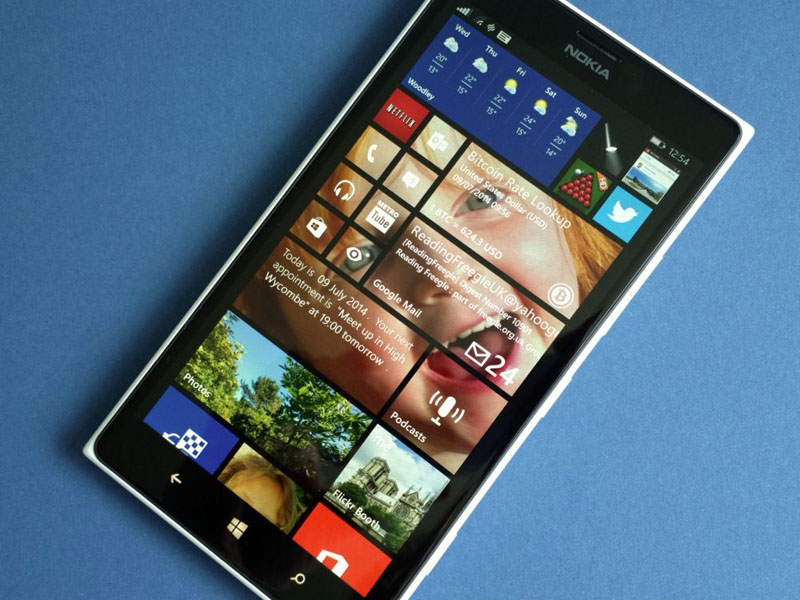
这里没有魔法。在您提供的图片中,手机有一个带有信箱的 child 桌面(顶部和底部有黑色条纹)。屏幕顶部和底部的瓷砖是不透明的,并显示自己的背景。中间的方 block 是完全透明的,但有黑色实线边框以显示后面的 child 。
要制作瓷砖,您只需要:
.tile { background-color:rgba(0,0,0,0);
border: 3px solid black;
}
看一下这个 fiddle 的基本示例:https://jsfiddle.net/Lnafvvx9/6/
关于html - 如何在黑色背景上创建以图片为背景的透明 div?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36342080/