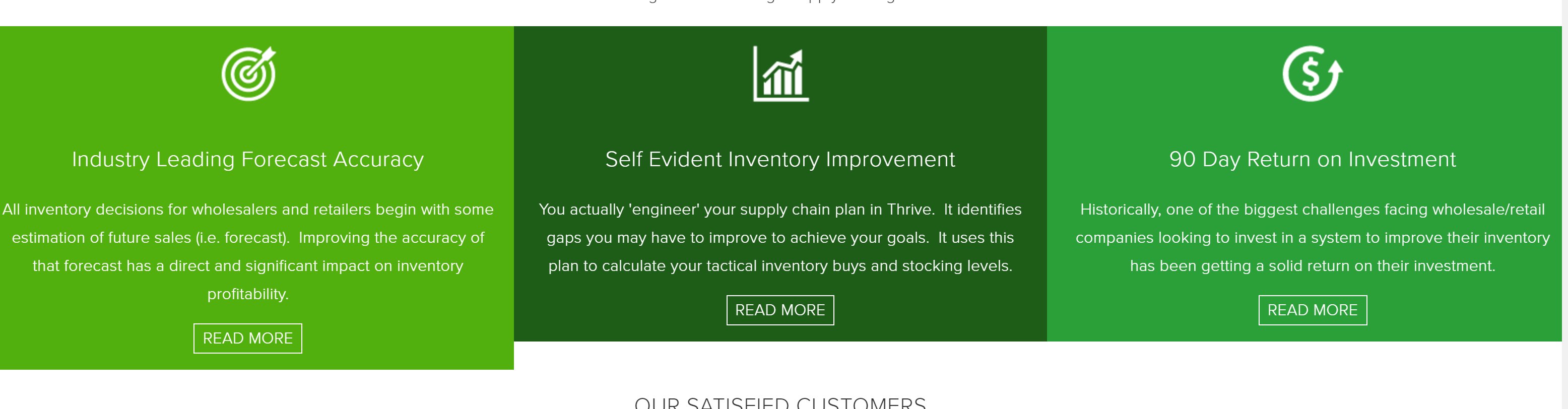
我自学前端 Web 开发已经有一段时间了,到目前为止,我已经接手了几个客户元素并取得了很好的成功。我目前正在网站 www.thrivetech.com 上工作,但遇到了问题。这个站点的主页上有 3 个文本栏,每个栏的上方都有图像,我想不出一个让它们都保持相同高度的好方法。在不同的屏幕宽度下,这 3 列会改变高度,有时会不匹配。 Squarespace 对象本身是响应式的,当屏幕变得足够小时,这 3 列相互堆叠并且看起来很好。我添加了很多自定义 CSS 来更改背景颜色、文本颜色等,但无法弄清楚如何进行这项工作。即使我删除了所有 CSS 并且只有一个带有黑色文本的纯白页面,这些列仍然会这样做并且不会保持相同的高度。我什至联系了 Squarespace 支持,他们还没有提出解决方案。见下图:
我会包含一些 CSS 源代码,但最好导航到 thrivetech.com 站点并检查 CSS 以查看发生了什么。我考虑过使用 JS 和 jQuery 来获取所有这 3 个的高度,确定哪个最大,然后将所有 3 个的高度设置为最大的高度,但似乎应该有一个更简单、更优雅的方法纯 CSS 解决方案??感谢您的关注!
最佳答案
已解决:
我通过使用媒体查询将这 3 列的父元素设置为 display: flex; 来解决这个问题。当窗口至少有 640px 宽时。我需要媒体查询的原因是因为它们需要在窗口变小时显示为 block ,这样我们就可以利用 Squarespace 的原生响应式设计,因此这些列将在移动设备和较小的屏幕上堆叠在一起。这是一些简单的伪代码:
@media only screen and (min-width: 640px) {
#parentDiv { display: flex; }
}
关于html - Squarespace:使 3 个兄弟元素始终具有相同的高度并保持响应式设计,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36558325/