问题
您知道 Gmail 是否有 html 限制大小以保持邮件预览(以像素或字符数为单位)吗?
问题的来源
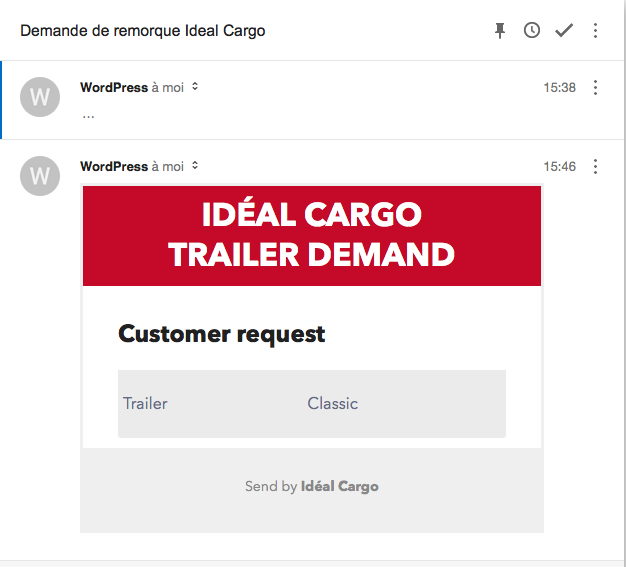
在下图中:
- 15:38 收到的邮件显示为...
- 在 15:46 收到的电子邮件显示在预览中。
唯一的区别是邮件内容的大小。
最后,如果有帮助的话,15:38邮件的html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional //EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body style="margin: 0; padding: 0; font-size: 100%; font-family: 'Avenir Next', 'Helvetica Neue', 'Helvetica', Helvetica, Arial, sans-serif; line-height: 1.65; width: 100%; height: 100%; background: #efefef; -webkit-font-smoothing: antialiased; -webkit-text-size-adjust: none;">
<table class="body-wrap" style="margin: 0; padding: 0; font-size: 100%; font-family: 'Avenir Next', 'Helvetica Neue', 'Helvetica', Helvetica, Arial, sans-serif; line-height: 1.65; width: 100%; height: 100%; background: #efefef; -webkit-font-smoothing: antialiased; -webkit-text-size-adjust: none;">
<tr>
<td class="container" style="display: block; clear: both; margin: 0 auto; max-width: 580px;">
<table style="border-collapse: collapse; width: 100%;">
<tr>
<td align="center" class="masthead" style="padding: 10px 0; background: #C50929; color: white;">
<h1 style="margin-bottom: 20px; line-height: 1.25; font-size: 32px; max-width: 90%; text-transform: uppercase; margin: 0 auto;">IDÉAL CARGO<br>Trailer demand</h1>
</td>
</tr>
<tr>
<td class="content" style="background: white; padding: 10px 35px;">
<h3 style="margin-bottom: 20px; line-height: 1.25; font-size: 24px;">Customer request</h3>
<table class="display_info" style="border-collapse: collapse; width: 100%;">
<tr style="color: #666B85; border-top: none;">
<td align="left" style="padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1); background: #EBEBEB;">
<p style="font-size: 16px; font-weight: normal;"> Trailer </p>
</td>
<td align="left" style="padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1); border-right: 0px; background: #EBEBEB;">
<p style="font-size: 16px; font-weight: normal;"> Classic </p>
</td>
</tr>
<tr style="border-top: 1px solid #C1C3D1; color: #666B85;">
<td align="left" style="background: #FFFFFF; padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1);">
<p style="font-size: 16px; font-weight: normal;"> Zone </p>
</td>
<td align="left" style="background: #FFFFFF; padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1); border-right: 0px;">
<p style="font-size: 16px; font-weight: normal;"> Sport Zone </p>
</td>
</tr>
<tr style="border-top: 1px solid #C1C3D1; color: #666B85;">
<td align="left" style="padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1); background: #EBEBEB;">
<p style="font-size: 16px; font-weight: normal;"> Dealer </p>
</td>
<td align="left" style="padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1); border-right: 0px; background: #EBEBEB;">
<p style="font-size: 16px; font-weight: normal;"> ATTACHES CHATEAUGUAY </p>
</td>
</tr>
<tr style="border-top: 1px solid #C1C3D1; color: #666B85;">
<td align="left" style="background: #FFFFFF; padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1);">
<p style="font-size: 16px; font-weight: normal;"> Question </p>
</td>
<td align="left" style="background: #FFFFFF; padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1); border-right: 0px;">
<p style="font-size: 16px; font-weight: normal;"> Blablabla aljfn uh iq fiqbef jhbh hh qjhe bwrh piv paiueh fak zcyb hzph paub ya pbh au dhalsk pvy^tefs </p>
</td>
</tr>
<tr style="border-top: 1px solid #C1C3D1; color: #666B85;">
<td align="left" style="padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1); background: #EBEBEB;">
<p style="font-size: 16px; font-weight: normal;"> Name </p>
</td>
<td align="left" style="padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1); border-right: 0px; background: #EBEBEB;">
<p style="font-size: 16px; font-weight: normal;"> Grand schtroumpf </p>
</td>
</tr>
<tr style="border-top: 1px solid #C1C3D1; color: #666B85;">
<td align="left" style="background: #FFFFFF; padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1);">
<p style="font-size: 16px; font-weight: normal;"> Email </p>
</td>
<td align="left" style="background: #FFFFFF; padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1); border-right: 0px;">
<p style="font-size: 16px; font-weight: normal;"> abec@gmail.com </p>
</td>
</tr>
<tr style="border-top: 1px solid #C1C3D1; color: #666B85;">
<td align="left" style="padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1); background: #EBEBEB;">
<p style="font-size: 16px; font-weight: normal;"> Phone </p>
</td>
<td align="left" style="padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1); border-right: 0px; background: #EBEBEB;">
<p style="font-size: 16px; font-weight: normal;"> 123 456 789 </p>
</td>
</tr>
<tr style="border-top: 1px solid #C1C3D1; color: #666B85; border-bottom: none;">
<td align="left" style="background: #FFFFFF; padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1); border-bottom-left-radius: 3px;">
<p style="font-size: 16px; font-weight: normal;"> City </p>
</td>
<td align="left" style="background: #FFFFFF; padding: 5px; text-align: left; vertical-align: middle; font-weight: 300; font-size: 18px; text-shadow: -1px -1px 1px rgba(0,0,0,0.1); border-right: 0px; border-bottom-right-radius: 3px;">
<p style="font-size: 16px; font-weight: normal;"> Las vegas </p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="container" style="display: block; clear: both; margin: 0 auto; max-width: 580px;">
<table style="border-collapse: collapse; width: 100%;">
<tr>
<td class="content footer" align="center" style="padding: 10px 35px; background: none;">
<p style="font-weight: normal; font-size: 14px; margin-bottom: 0; color: #888; text-align: center;"> Send by<a href="http://www.idealtrailer.com/" style="color: #888; text-decoration: none; font-weight: bold;"> Idéal Cargo</a></p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>最佳答案
在 15:38 收到的电子邮件显示为“...”,因为 Gmail 合并了几乎收到的相同主题的电子邮件。如果你必须做测试,请尝试改变主题。
无论如何,Gmail 对 HTML 的最大大小限制似乎是 102KB。
关于html - Gmail HTML 长度限制,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36802386/